el-table向下复制数据新增一行,如何让数据之间修改不相互影响

问题描述:
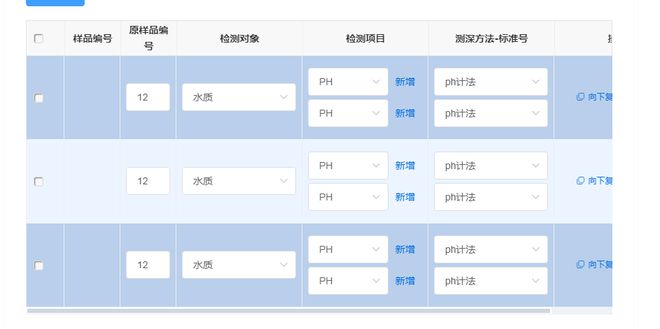
1.第二行数据 是由第一行数据向下复制的来的,同样 第三行数据 是第二行数据向下复制来的
- 任意修改某一行数据的 检测项目 的下拉,任何一行的数据全都改变,现在希望他们之间各自独立,互不影响,求问应该如何解决。
向下复制代码
<el-table-column label="操作" align="center"> <template slot-scope="scope">
<el-button
type="text"
icon="el-icon-copy-document"
size="small"
@click="copy(scope.row, scope.$index)"
>向下复制</el-button
>
</template>
</el-table-column>
//向下复制 copy(data, index) {
data.detectItemIdArr.map((item) => {
this.changeDetectItem(item.id);
});
let obj = {
detectObjectId: "",
detectItemId: "",
analyMethodId: "",
originalSampleNumber: "",
detectItemIdArr: [{ id: "" }],
analyMethodIdArr: [{ id: "" }],
};
Object.keys(obj).forEach((key) => {
obj[key] = data[key];
});
this.tableData.push(obj);
// this.$set(this.tableData, [index + 1], data);
},
table结构
<el-table-column align="center"
label="检测对象"
prop="detectObjectId"
>
<template slot-scope="scope">
<el-select
v-model="scope.row.detectObjectId"
@change="changeDetectObj"
>
<el-option
v-for="item in detectObj"
:key="item.detectObjectId"
:label="item.detectObjectName"
:value="item.detectObjectId"
></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column
align="center"
label="检测项目"
prop="detectItemId"
>
<template slot-scope="scope">
<div
style="display: flex; margin: 5px 0"
:key="index"
v-for="(item, index) in scope.row.detectItemIdArr"
>
<el-select v-model="item.id" @change="changeDetectItem">
<el-option
v-for="item in detectItem"
:key="item.detectItemId"
:label="item.detectItemName"
:value="item.detectItemId"
></el-option>
</el-select>
<el-button
style="margin: 0 10px"
type="text"
@click="addItem(scope.$index)"
>新增</el-button
>
</div>
</template>
</el-table-column>
<el-table-column
align="center"
label="测深方法-标准号"
prop="analyMethodId"
>
<template slot-scope="scope">
<div
style="display: flex; margin: 5px 0"
:key="index"
v-for="(item, index) in scope.row.analyMethodIdArr"
>
<el-select v-model="item.id">
<el-option
v-for="item in analyMethods"
:key="item.analyMethodId"
:label="item.methodName"
:value="item.analyMethodId"
></el-option>
</el-select>
</div>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button
type="text"
icon="el-icon-copy-document"
size="small"
@click="copy(scope.row, scope.$index)"
>向下复制</el-button
>
<el-button
type="text"
icon="el-icon-delete"
size="small"
style="color: #f56c6c"
@click="del(scope.row, scope.$index)"
>删除</el-button
>
</template>
</el-table-column>
//新增下拉框数据
addItem(index) { this.tableData[index].detectItemIdArr.push({
id: "",
});
this.tableData[index].analyMethodIdArr.push({
id: "",
});
},
回答:
copy(data, index) { data.detectItemIdArr.map((item) => {
this.changeDetectItem(item.id);
});
let obj = JSON.parse(JSON.stringify(data));
this.tableData.push(obj);
},
以上是 el-table向下复制数据新增一行,如何让数据之间修改不相互影响 的全部内容, 来源链接: utcz.com/p/935792.html







