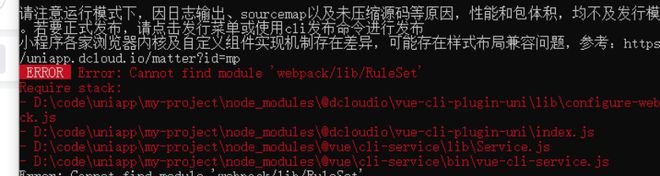
Error: Cannot find module 'webpack/lib/RuleSet'

请问这个是什么原因啊?
在网上找了好多方法,都没有用
全局安装了webpack 和本地安转vueLoad 不行,还是报错
删掉 node_modules 和 package-lock.json 再npm install 还是报错
回答:
这个问题其实不是webpack的问题。
你把nodeJS的版本切换到12或者更低,就OK了.
具体执行步骤如下所示:
// 先行删除之前安装的依赖包rm -rf node_modules
// 将nodeJS的版本切换到12
nvm use 12
// 执行依赖安装
npm install
// 启动服务
npm run dev:mp-weixin
如果没有安装nvm,先行安装nvm。nvm安装请先行卸载nodeJS,然后执行
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash我自己踩过这个坑,所以我晓得是为么子,百度查破了都没用。
如果你使用了sass的话,还需要注意一个坑。
建议直接弄成一个shell脚本,执行处理
具体shell脚本代码
#!/bin/zshif [ -d "node_modules" ]; then
echo "依赖安装完毕,启动编译"
npm run serve
else
echo "切换NodeJS版本号"
nvm use 12
echo "执行基础依赖安装"
npm install
echo "基础依赖安装完成"
sleep 3s
echo "执行node-sass安装"
npm install node-sass@4.14.1
echo "node-sass安装完成"
sleep 3s
echo "执行sass-loader安装"
npm install sass-loader@7.3.1
echo "sass-loader安装完成"
sleep 3s
echo "依赖安装完毕,启动编译"
npm run serve
fi
回答:
这个问题是因为高版本的node 默认装了7以上的npm版本。这个版本会要求强制解决peer-dependency的冲突 导致安装的wepback不对。如果一定要使用高版本的node 和npm。可以使用npm i webpack@4.29.5 --force, 但是前提是webpack 4能正常的和其他插件工作
否则就降一下node和npm版本 最高到node 12
回答:
检查你的 package.json 有无 webpack,在你的项目根目录运行 npm install webpack。
我看你用的 uniapp,如果是新项目,最好直接使用 hbx 创建项目。
以上是 Error: Cannot find module 'webpack/lib/RuleSet' 的全部内容, 来源链接: utcz.com/p/935784.html






