Element plus 怎么为button新增加一个type不引发警告呢?
我想给el-button新增加一个cancel属性,并设置了对应的样式,代码是生效了
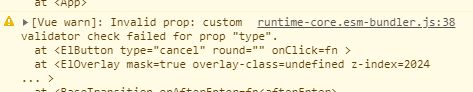
生成了.el-button--cancel 但是浏览器一直警告cancel不是组件预设的type类型,怎么解决呢?

回答:
因为cancel确实不是预设类型
type 类型 string primary / success / warning / danger / info / text
el-button--cancel单纯是el-button--${type}拼出来
回答:
用自定义属性来做好点吧,data-action-cancel
button[data-action-cancel] { color: yellow
}
以上是 Element plus 怎么为button新增加一个type不引发警告呢? 的全部内容, 来源链接: utcz.com/p/935782.html









