高德地图HTML页面使用问题
地图出来了,输入提示不显示,我错哪了?
我看了F12,amap-sug-result这个元素里面没有值。官网的就有值。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/base.css"/>
<link rel="stylesheet" type="text/css" href="css/map.css"/>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=cb9f748696a3aaa09517d95a745c2a31"></script>
<!-- <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> -->
</head>
<body>
<div class="map">
<div class="top">
<div class="topbox">
<div class="back" @click="RUN.gp_navigateBack()">
<img class="back_ico" src="./img/ico_back.jpg"/>
</div>
<text class="title">地图位置</text>
<div class="add" @click="saveF">
保存
</div>
</div>
</div>
<div class="search">
<img class="pic" src="./img/ico_search.jpg"/>
<input id="keyword" class="input" type="text" placeholder="搜索" />
<div id="output"></div>
</div>
<div class="mymap" id="mymap"></div>
</div>
<script>
$(function(){
var map = new AMap.Map("mymap", {
resizeEnable: true
});
AMap.plugin(["AMap.Autocomplete","AMap.PlaceSearch", "AMap.Geocoder"], function(){
var autoOptions = {
input: "keyword"
};
var autocomplete = new AMap.Autocomplete(autoOptions);
autocomplete.search("111",function(status, result){
console.log(status, result)
})
// AMap.event.addListener(autocomplete, "select", function(e){
// console.log(e)
// });
});
})
</script>
</body>
</html>
回答:

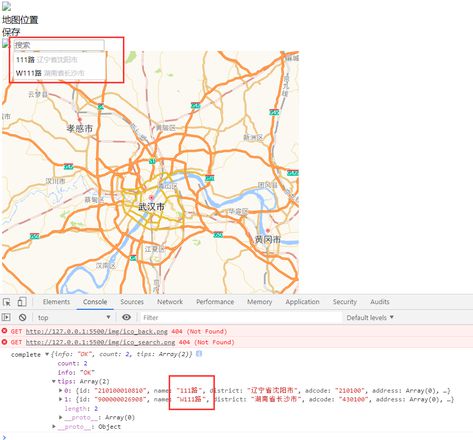
我不知道你是不是想要这样效果,就是打印出来有111的返回json串。
把你的高德key检查一下,出地图是没问题。
就是高德api控制台里面,配置应用配置的时候,你检查下【服务平台】、【可使用服务】根据你的需求配置好。
以上是 高德地图HTML页面使用问题 的全部内容, 来源链接: utcz.com/p/935774.html