js如何判断用户当前的操作是刷新还是关闭浏览器呢?
我目前用的下列方法,在vue的 mounted()中触发的
window.addEventListener('beforeunload', e => { // 相关方法
})
但这个方法无论是刷新还是关闭都会触发
我目前的需求是在监听到用户是刷新操作时,触发其他的方法
所以要如何监听仅仅用户的刷新操作呢?
回答:
判断不了。
你可以监听一下键盘事件,判断一下是不是按了 F5、Ctrl+R 这种刷新快捷键,记录一下到 SessionStorage 里以便页面重新进入后来做判断(对于 Chrome 的复制标签页功能来说比较蛋疼,会出现误判)。不过用鼠标操作的或者移动端那就没办法了。
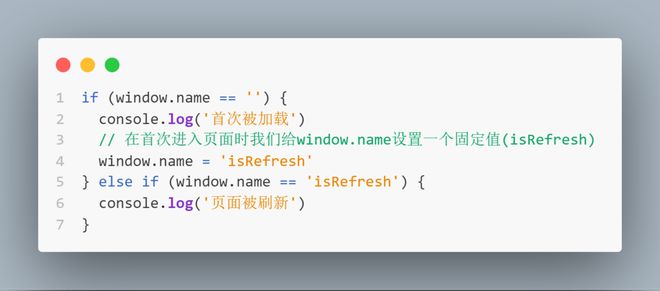
火狐浏览器的话有一个 performance.navigation.type 字段可以判断,不过现在并不是标准 API。
https://developer.mozilla.org...
回答:


这个钩子是vue3特有的,可能需要你改一下。
回答:
你可以用sessionStorage 保存进出状态就好了
以上是 js如何判断用户当前的操作是刷新还是关闭浏览器呢? 的全部内容, 来源链接: utcz.com/p/935767.html