为什么注册的时候总显示已经已经注册过了?
明明没有注册过,调接口的时候总显示已经注册过了,到底是因为啥原因?
这个是注册页面的代码:
<div class="box2" v-show="msg === 1"> <el-upload
class="avatar-uploader"
:action="imgapi"
ref="upload"
accept=".jpg, .jpeg, .jpg,"
:show-file-list="false"
:on-success="handsuccess"
:before-upload="beforeAvatarUpload"
>
<img v-if="image" :src="forms.image" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<div class="box_common">
<div class="box_common_left">
<img src="./../../../assets/student/img/login_2.jpg" alt="为什么注册的时候总显示已经已经注册过了?" />
</div>
<input type="text" placeholder="用户名" v-model="forms.userName" />
</div>
<div class="box_common">
<div class="box_common_left">
<img src="./../../../assets/student/img/login_2.jpg" alt="为什么注册的时候总显示已经已经注册过了?" />
</div>
<input type="text" placeholder="账号" v-model="forms.account" />
</div>
<div class="box_common">
<div class="box_common_left">
<img src="./../../../assets/student/img/login_1.jpg" alt="为什么注册的时候总显示已经已经注册过了?" />
</div>
<input
type="password"
placeholder="密码"
v-model="forms.password"
/>
</div>
<p class="box_nowcommon" @click="common()">注 册</p>
</div>

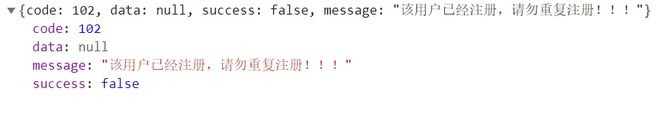
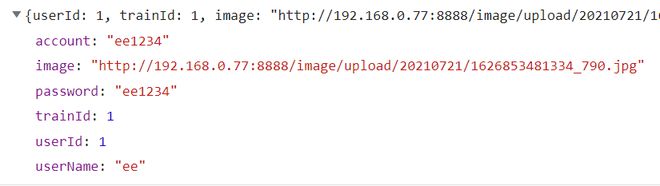
每次点注册按钮调用接口的时候network里总会显示已经注册过了
//注册 common() {
var reg = /[\u4E00-\u9FA5]|[\uFE30-\uFFA0]/g; //匹配汉字
var ret = /^[a-zA-Z0-9]{6,}$/; //匹配数字和字母最少五次
if (this.forms.image == "") {
this.$notify.error({
title: "错误",
message: "头像不能为空",
duration: 1500,
});
} else if (this.forms.userName == "") {
this.$notify.error({
title: "错误",
message: "用户名不能为空",
duration: 1500,
});
} else if (this.forms.account == "") {
this.$notify.error({
title: "错误",
message: "账号不能为空",
duration: 1500,
});
} else if (this.forms.password == "") {
this.$notify.error({
title: "错误",
message: "密码不能为空",
duration: 1500,
});
} else if (reg.test(this.account)) {
this.$notify.error({
title: "错误",
message: "账号不能出现汉字",
duration: 1500,
});
} else {
if (ret.test(this.forms.account)) {
if (ret.test(this.forms.password)) {
this.axios
// .studentCommon(this.forms)
.studentShopCommon({
userId:this.user_id,
trainId:this.train_id,
image:this.forms.image,
userName:this.forms.userName,
account:this.forms.account,
password:this.forms.password,
})
.then((res) => {
if (res.data.data !=-1) {
this.$message({
type: "success",
message: "注册成功!!",
});
this.forms="";
}
})
.catch((err) =>{})
}else{
this.$notify.error({
title: "错误",
message: "密码不能少于6位",
duration: 1500,
});
}
}else{
this.$notify.error({
title: "错误",
message: "用户名不能少于6位",
duration: 1500,
});
}
}
},

可是该传的值我已经传过去了
回答:
这不得问你们后端啊,搁这问我们咋知道咋回事儿?
回答:
要自信一点, 你能确定没注册,但是后端返回已注册。
那就去找后端啊, 并不是一有问题就是自已的问题~~
以上是 为什么注册的时候总显示已经已经注册过了? 的全部内容, 来源链接: utcz.com/p/935761.html