vue cli3解决跨域问题
我在vue.config.js中作了如下配置:
// vue.config.js 配置说明
//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/conf...
// 这里只列一部分,具体配置参考文档
module.exports = {
publicPath: process.env.NODE_ENV === "production" ? "./" : "/",devServer: {
host: "localhost",
port: 8081, // 端口号
https: false, // https:{type:Boolean}
open: false, //配置自动启动浏览器
// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理
// 配置多个代理
proxy: {
"/api": {
target: "http://localhost:4000",// 要访问的接口域名
ws: true,// 是否启用websockets
changeOrigin: true, //开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {
'^/api': '' //这里理解成用'/api'代替target里面的地址,比如我要调用'http://40.00.100.100:3002/user/add',直接写'/api/user/add'即可
}
}
}
}
};
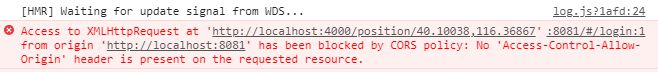
但是当请求http://localhost:4000/position/40.10038,116.36867地址的时候依然会报错:
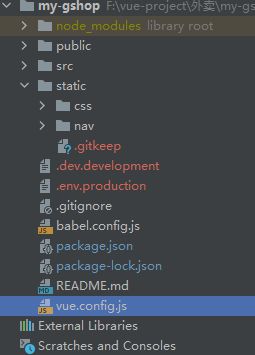
我的整体文件目录是:
请问大神是怎么回事呢?
回答:
'^/api': '' //这里理解成用'/api'代替target里面的地址,比如我要调用'http://40.00.100.100:3002/use...',直接写'/api/user/add'即可
你的理解没有问题,改完记得重启项目,但是你的target 应该是http://40.00.100.100:3002吧
你也可以看看这篇文章vue解决跨域问题
以上是 vue cli3解决跨域问题 的全部内容, 来源链接: utcz.com/p/935742.html