关于一个get请求的问题,求解答
getStudentList () { this.form.school_id = JSON.parse(this.school_id)
this.$axios.get('xxxxxxxxx', this.form).then((res) => {
console.log(res)
if (res.data.status === 0) {
this.tableData = res.data.list
this.total = res.data.total
} else {
this.$message.error(res.data.message)
}
})
}
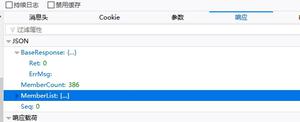
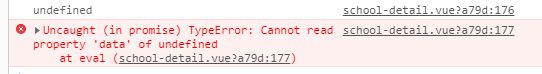
上面打印的res为undefined
后台说是参数没有携带过去
那么问题来了,参数为什么会没有携带过去
回答:
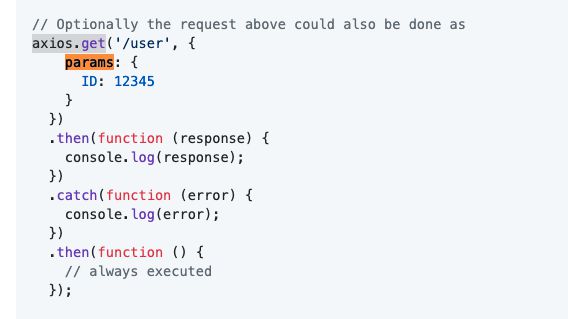
不知道你咋封装的this.$axios,如果没咋封装直接用的axios.get的话,我想说你这样传递参数是不对的,应该这样放在params里面:
回答:
axios不要直接用,封装一下,不是简单的把axios挂到vue全局,这么封装:这里
以上是 关于一个get请求的问题,求解答 的全部内容, 来源链接: utcz.com/p/935694.html