莫名其妙的 Cannot read property 'getters' of undefined
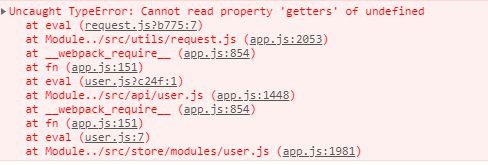
报错信息
报错位置
但是导致出现这个错误的原因很奇怪:
我有一个组件 MessageList 并且在首页使用。问题就在它这。
MessageList.vue
<script>// import { getList as getMessageList } from '@/api/announcement'
import Paginate from '@/utils/Paginate'
export default {
name: 'MessageList',
data() {
return {
messageList: [],
opened: '',
baseUrl: this.$store.getters.baseUrl,
paginate: null
}
},
created() {
this.paginate = new Paginate(({page, pageSize}) => {
// 获取公告的api
// getMessageList(page, pageSize)
// 下边是为了测试返回错误的数据,是否会能检测和报错。正常会出现 [返回的数据结构错误!]
// 但是当我把上面的 api 注释掉后,就会出现: Cannot read property 'getters' of undefined
// 而且这时就算是把 created 全注释了,
// 或者首页去掉这个组件的使用,还是会报错
// 必须有 getMessageList(page, pageSize) 才行
return {page, pageSize}
})
},
methods: {
// 获取公告
getMessageList() {
this.paginate.next().catch(err => {
console.error(err)
})
},
// 打开公告
openMessage(index) {
this.opened = index
},
// 关闭公告
closeMessage() {
this.opened = ''
}
}
}
</script>
Paginate.js
这是 Paginate 的代码,我是为了方便处理分页,不知道是不是它有问题
// 分页处理器export default class {
constructor(fn) {
this.callback = fn; // 应该返回一个 Promise
this.pageSize = 10; // 分页大小
this.current = 0; // 当前页
this.pageCount = 0; // 总页数
this.dataList = []; // 所有数据
this.loading = false;
this.finished = false; // 是否已完成
this.error = false
}
// 下一页
async next() {
this.loading = true;
// 调用
const handle = this.callback({
page: this.current + 1,
pageSize: this.pageSize,
});
let res = handle;
if (handle instanceof Promise) {
res = await handle;
}
try {
if (!(res.data && res.data.records && res.data.pages && res.data.current)) {
throw new Error('返回的数据结构错误!')
}
} catch (error) {
this.error = true
this.loading = false;
return Promise.reject(error)
}
const { records, pages, current } = res.data;
this.current = current;
this.pageCount = pages;
this.dataList.push(...records);
this.finished = current == pages;
this.loading = false;
return Promise.resolve({
current: this.current,
pageCount: this.pageCount,
data: records, // 本次请求的数据
finished: this.finished,
});
}
}
store
index.js
import Vue from "vue";import Vuex from "vuex";
import getters from './getters'
import * as modules from './modules'
Vue.use(Vuex);
const store = new Vuex.Store({
modules,
getters
});
export default store;
getters.js
export default { token: (state) => state.user.token,
comId: (state) => state.user.userInfo?.comId ?? {},
userInfo: (state) => state.user.userInfo,
userProject: (state) => state.user.project,
companyInfo: (state) => state.user.companyInfo,
baseUrl: (state) => state.setting.baseUrl,
opsRecords: (state) => {
return {
opsRecords: state.opsAide.opsRecords,
faultList: state.opsAide.faultList,
replacingPartsList: state.opsAide.replacingPartsList
}
}
};
调试半天找不到原因,没头绪。还请各位前辈大佬指点迷津
解决
原因是循环引用
store 的 user模块 -> api/user.js -> request.js -> sotre
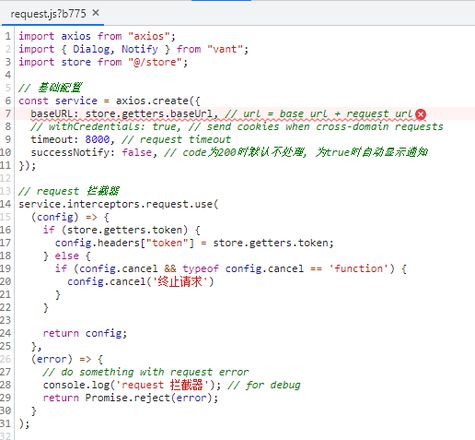
request.js (部分代码)
import axios from "axios";import { Dialog, Notify } from "vant";
import store from "@/store";
const service = axios.create({
// 这里用了 store.getters.baseUrl 出现循环引用
baseURL: store.getters.baseUrl,
timeout: 8000,
});
这问题其实一直存在,之前一直没有报错。
暂时还是没明白meesageList的代码为什么会导致这个问题显现
回答:
或许是存在循环引用,request.js 里引用 store 模块, store 模块里又间接引用了 request.js
以上是 莫名其妙的 Cannot read property 'getters' of undefined 的全部内容, 来源链接: utcz.com/p/935674.html







