使用vant-cli搭建组件库 使用import引用的问题

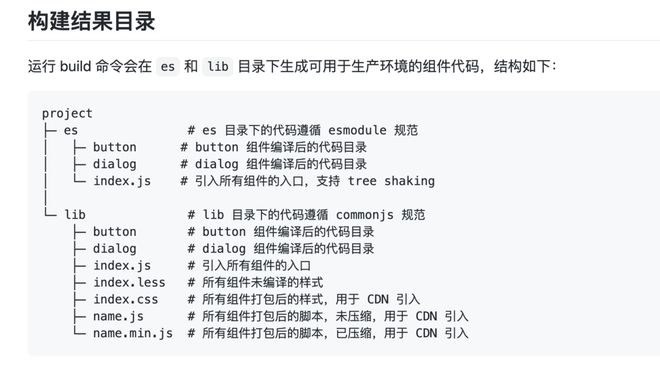
这是vant-cli执行build命令后生成的目录
我理解下的意思是
import Vant from 'vant'; // 以vant举例Vue.use(Vant);
当import时会引入es目录下的index.js
但是为什么默认会是es目录呢
如果想将es改为其他目录名称该如何配置
求大佬解惑
回答:
具体引入哪个目录是由包的配置决定的,这在包的package.json中,主要是module字段(import引入)和main字段(require引入),https://segmentfault.com/a/11...
如果想引入的资源和这个配置的不符合,那可能需要手动补全路径,如vant/project/lib
以上是 使用vant-cli搭建组件库 使用import引用的问题 的全部内容, 来源链接: utcz.com/p/935618.html