vue 组件 组件复用
页面中多次引用同一弹窗组件,每次点击都会弹出弹窗,怎么能每次点击页面只留一个弹窗?代码如下
index.vue
import commontPage from '../common'import commontPage1 from '../common'
<commontPage></commontPage>
<commontPage1></commontPage1>
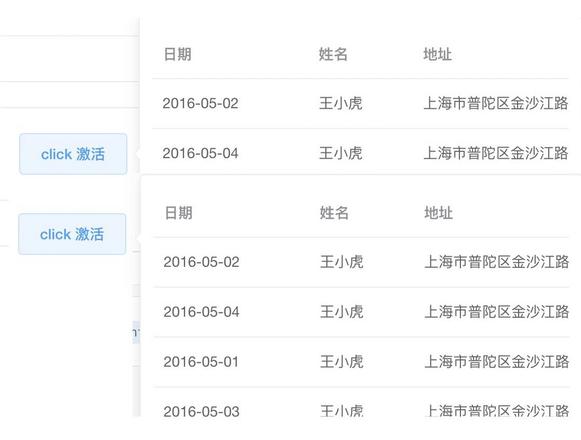
效果如图
按钮和弹窗都在组件里
回答:
思路是把弹窗打开的状态的控制权往上层组件提,有很多实现方案
一种参考解决方案:
每个组件添加一个open-id 属性和一个opened事件,在当前页面 open-id 绑定 OpenedId,
在组件内部watch open-id属性的变化,如果和当前组件的id 不相等,关闭当前但弹窗,如果相等,打开弹窗,
在点击按钮的时候,出发 opened 事件,传出点击按钮组件的id,当前页面的事件处理函数 改变OpenedId 的值
希望对你有用,
如果解决问题,请采纳,写答案不易
以上是 vue 组件 组件复用 的全部内容, 来源链接: utcz.com/p/935616.html