vue页面初始化无法获取到弹框的dom,关闭弹框下一次才可以渲染




回答:
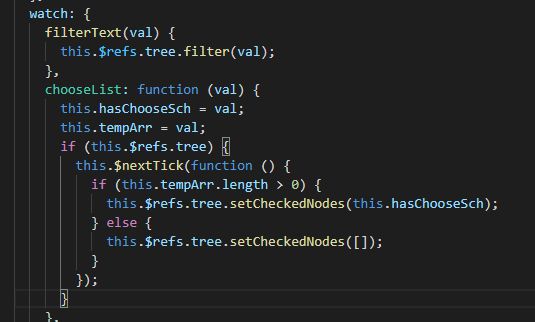
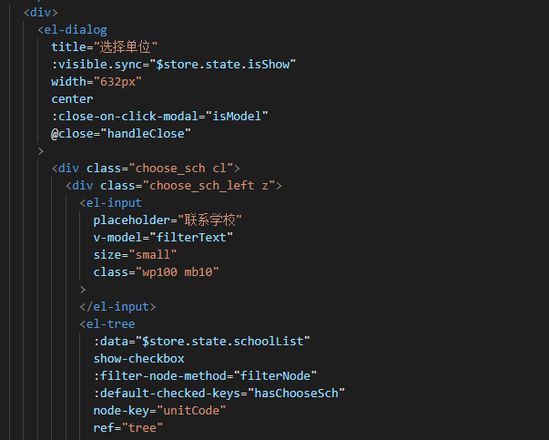
这个Tree是放在弹窗里的吗?麻烦贴一下template代码哈。如果是的话,大部分弹窗组件都是要等展示弹窗的时候才会插入到body中,关闭后不会删除页面元素而是设置display:none。
回答:
意思就是在chooseList改变的时候,this.$refs.tree还没挂载吗?如果是这样的话那你就等tree挂载后再去改变chooseList不就好了
以上是 vue页面初始化无法获取到弹框的dom,关闭弹框下一次才可以渲染 的全部内容, 来源链接: utcz.com/p/935599.html