对多维数组对象拍扁并加上父子关系
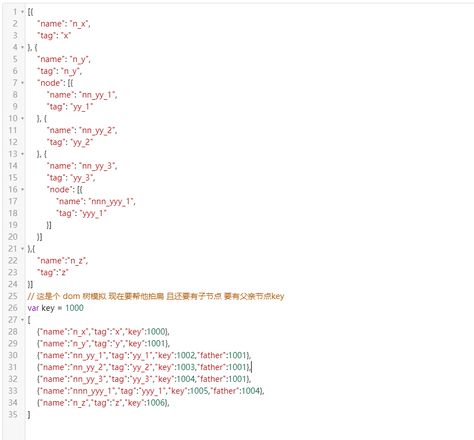
在使用vue时候,组件可以无限循环的这样子很容易根据数组对象生成嵌套list,但是修改就很头痛了,所以有了以下设想,拍扁同时还有父子元素关系,用于还原操作

回答:
vue中修改是没有问题的 你可能有地方理解错了
转化的算法 深度优先
function dfs (node, res, fatherKey = null) { if (!node) return
node.forEach(item => {
const key = res.length + 1000
res.push({
name: item.name,
tag: item.tag,
key,
father: fatherKey
})
dfs(item.node, res, key)
})
}
function transform (list) {
const res = []
dfs(list, res)
return res
}
回答:
对于你这个问题,实质是树转数组,在算法上有多个策略,比如广度优先遍历(先进先出、后进先出 等等)、深度优先遍历。
只是你的树中节点对象先还没有key,需要临时添加。而且你这个还是预设key起点(根节点key)
可以参考 https://blog.csdn.net/susuzhe...
以上是 对多维数组对象拍扁并加上父子关系 的全部内容, 来源链接: utcz.com/p/935581.html