前端优化 -浏览器缓存问题

前端优化,一直 有个疑惑点:浏览器默认都做了缓存,为什么还需要我们用缓存来做优化?
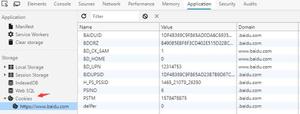
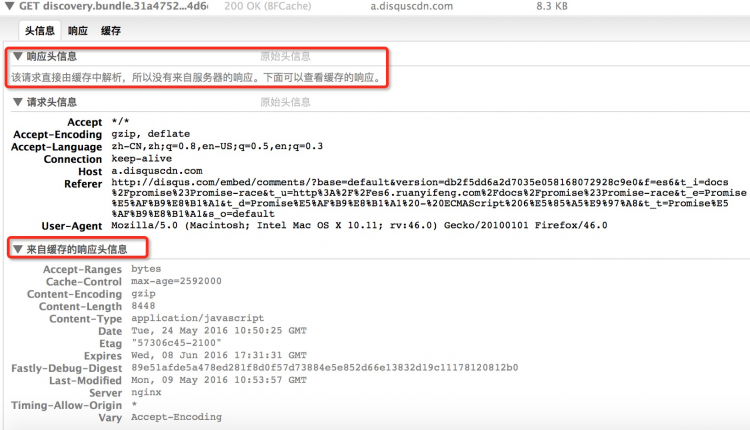
以往的项目中我使用的是vue 和webpack,访问页面的时候确实有看到状态码304 ,from memory ,from cache字样
然后我在项目中全局搜索cache关键字,找到如下代码,也不太懂他是什么作用,不知道是不是跟缓存有关系
{
test: /\.js$/, loader: 'babel-loader?cacheDirectory=true',//babel-loader 提供了 cacheDirectory特定选项(默认 false):设置时,给定的目录将用于缓存加载器的结果。
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
回答:
{ test: /\.js$/,
loader: 'babel-loader?cacheDirectory=true',//babel-loader 提供了 cacheDirectory特定选项(默认 false):设置时,给定的目录将用于缓存加载器的结果。
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
是属于 dev, build 时的优化缓存, 和浏览器缓存" title="浏览器缓存">浏览器缓存没关系
浏览器默认都做了缓存,为什么还需要我们用缓存来做优化? 针对这句话
因为浏览器一视同仁, 但是我们不一样, 有些文件我们需要一直有缓存, 比如公共组件, ui 库什么的, 但有些我们需要让他的改变尽快显示出来
回答:
cacheDirectory应该是优化编译过程的操作,也就是加快打包速度。。。
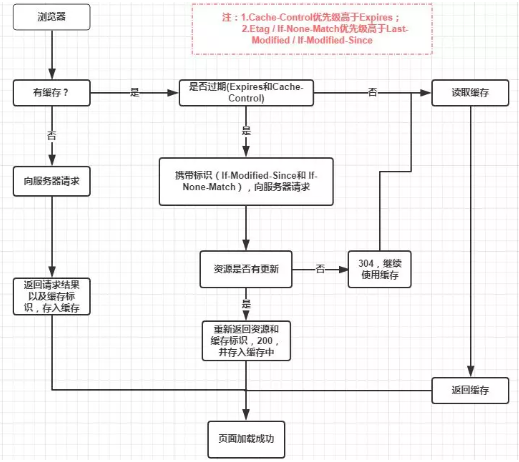
浏览器缓存是缓存请求,根据返回头的catch-control做相应缓存处理,根本不是一个概念。
以上是 前端优化 -浏览器缓存问题 的全部内容, 来源链接: utcz.com/p/935572.html