axios 的responseType 设置了,但是还是无法下载







回答:
需要服务端读取文件并设置 Content-Type: "application/octet-stream" 响应头,以express为例:
// 这里以express举例const fs = require('fs')
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.use(bodyParser.urlencoded({extended: false}))
app.use(bodyParser.json())
// 以post提交举例
app.post('/info/download', function(req, res) {
const filePath = './file/测试.jpeg'
const fileName = '测试.jpeg'
// 设置content-type
// content-disposition用于处理文件名为中文的情况
res.set({
'content-type': 'application/octet-stream',
'content-disposition': 'attachment;filename=' + encodeURI(fileName)
})
fs.createReadStream(filePath).pipe(res)
})
app.listen(3000)
回答:
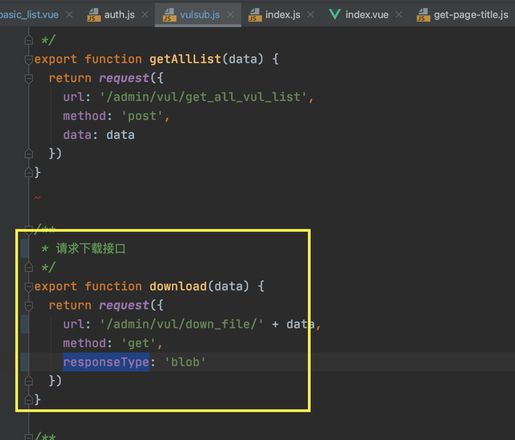
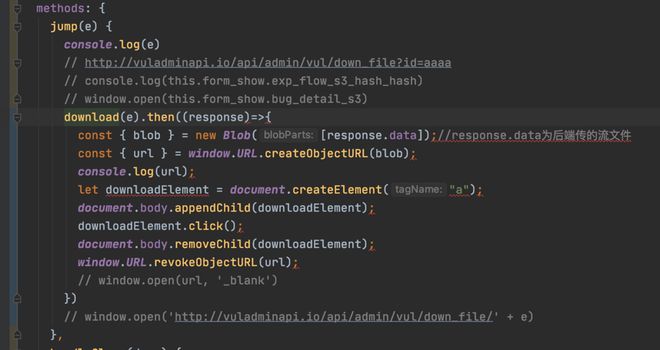
先排查单独将url打开至浏览器,能否自动下载文件。给你个例子参考
//data downloadImgSrc:'https://i.picsum.photos/id/452/400/300.jpg?hmac=0-o_NOka_K6sQ_sUD84nxkExoDk3Bc0Qi7Y541CQZEs'
//methods
downloadImg() {
axios({
url: this.downloadImgSrc, //URL,根据实际情况来
method: "get",
responseType: "blob"
}).then(function (response) {
const link = document.createElement("a");
let blob = new Blob([response.data], { type: response.data.type });
let url = URL.createObjectURL(blob);
link.href = url;
link.download = `实际需要的文件名.${response.data.type.split('/')[1]}`;
link.click();
document.body.removeChild(link);
});
}
以上是 axios 的responseType 设置了,但是还是无法下载 的全部内容, 来源链接: utcz.com/p/935541.html