axios调用接口报404错误是什么原因?
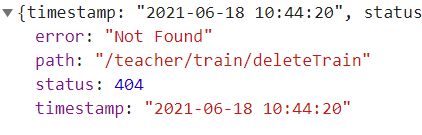
下面是我的页面,点击删除调用后台接口总是报404错误

这个是我请求的代码
updatebtn3(row) { this.$confirm(
"你确定要实训??(将删除实训下所有学生实训数据)",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}
)
.then((_) => {
this.axios
.teacherDeleteTrain({
params: {
id: row.id,
},
})
.then((res) => {
if (res.data.code == 101) {
if (res.data.data > 0) {
this.$message({
type: "success",
message: "删除成功",
});
this.getapp();
} else {
this.$message({
type: "error",
message: "删除失败!!",
});
}
} else {
this.$message({
type: "error",
message: res.data.message,
});
}
})
.catch((err) => {});
})
.catch((_) => {
this.$message({
type: "info",
message: "已取消删除操作",
});
});
},
能帮我看一下哪里出了问题,一直找不出来,谢谢!!
回答:
看不出来什么问题,首先你要确认删除接口是否可用,在postman先测下,排除不是后台接口的问题后,在来找你的代码是否有问题。
回答:
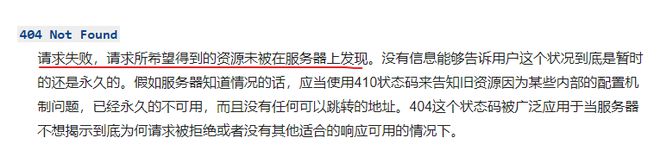
参考MDN技术文档对http 404的描述
按我以往的经验,大概率是接口路径没写对,去看看后端给出来的接口文档(如果有),或者是后端没部署这个接口,都排查一下吧
以上是 axios调用接口报404错误是什么原因? 的全部内容, 来源链接: utcz.com/p/935519.html