element-ui table组件给一列设置了 fixed 固定以后,导致高度错位
问题描述
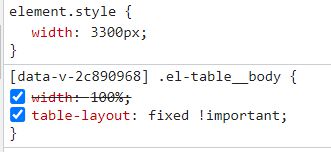
给第一列加了 fixed 固定以后,出现了高度错位的问题
而没有加fixed的时候就是正常的
问题出现的环境背景及自己尝试过哪些方法
为了修改 table的默认样式,我在 el-table 组件外嵌套了 div 来写了些样式覆盖调默认的。
尝试过获取数据后调用 doLayout() 来解决,没有起作用。也试了修改样式的方法。还是没能解决
相关代码
粘贴代码文本(请勿用截图)
<div class="election-table"> <div class="custom-table-orign inline-border corss-table">
<el-table
ref="fixed-table"
v-loading="loading"
:data="tableData"
:cell-class-name="cellClass"
border
fit
size="mini"
>
<el-table-column label="项目" header-align="right" align="center" fixed>
<template slot-scope="scope">
<!-- <el-button v-if="isEdit && isInternal || isNew" type="text" @click="clickCalSum(scope.row)">{{ hejiButtonText }}</el-button> -->
<span v-if="departMent && scope.row.deptType === 0">{{ departMent }}</span>
<span v-else-if="isNew">{{ departMent }}</span>
<span v-else>{{ scope.row.deptName }}</span>
</template>
</el-table-column>
<!-- 编制数 -->
<el-table-column label="编制数" align="center">
<el-table-column label="合计" align="center">
<template slot-scope="scope">
{{ scope.row.bianZhiShu.total }}
</template>
</el-table-column>
<el-table-column label="干部" align="center">
<template slot-scope="scope">
{{ scope.row.bianZhiShu.leader }}
</template>
</el-table-column>
<el-table-column label="消防员" align="center">
<el-table-column label="小计" align="center">
<template slot-scope="scope">
{{ scope.row.bianZhiShu.subtotal }}
</template>
</el-table-column>
<style lang="scss">
.election-table {
.el-table--enable-row-hover .el-table__body tr:hover > td {
background: none;
}
.corss-table {
.el-table thead.is-group th {
background: none;
}
// .el-table thead.is-group tr:first-of-type th:first-of-type {
// border-right: none;
// overflow: visible;
// }
// 文字
.el-table thead.is-group tr:first-of-type th:first-of-type::after {
content: '单位';
width: 60px;
height: 20px;
font-size: 12px;
position: absolute;
bottom: 18px;
left: 0px;
}
.el-table thead.is-group tr:first-of-type th:nth-of-type(1) .cell {
position: absolute;
top: 40px;
right: 20px;
}
// 斜线
.el-table thead.is-group tr:first-of-type th:first-of-type:before {
content: '';
position: absolute;
width: 1px;
height: 380px; /*这里需要自己调整,根据td的宽度和高度*/
top: 0;
left: 0;
background-color: #DCDFE6;
// opacity: 0.2;
display: block;
transform: rotate(-25.5deg); /*这里需要自己调整,根据线的位置*/
transform-origin: top;
}
}
}
.custom-table-orign {
.is-leaf, .is-center {
border-right: 1px solid #cbced4;
}
.el-table__body-wrapper {
.cell {
padding: 0;
}
}
.el-table th.gutter {
display: table-cell!important;
}
.el-table--border {
border-top: 1px solid #cbced4;
border-left: 1px solid #cbced4;
border-right: 1px solid #cbced4;
border-bottom: 1px solid #cbced4;
}
.el-table--border th, .el-table--border td{
border-bottom: 1px solid #cbced4;
border-right: 1px solid #cbced4;
}
input {
background:none;
outline:none;
border:none;
}
}
</style>
回答:
在数据加载完后主动调用下重新布局方法
this.$refs.table.doLayout();以上是 element-ui table组件给一列设置了 fixed 固定以后,导致高度错位 的全部内容, 来源链接: utcz.com/p/935473.html








