【electron-vue】 使用的是electron-builder。进行npm run build时报错了
题目描述
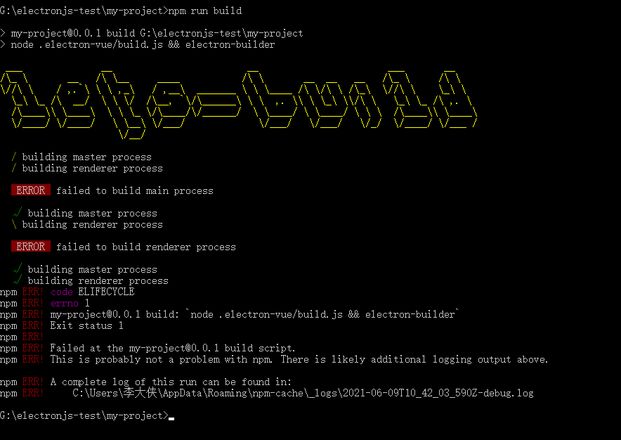
在进行npm run build打包时报错了,网上找了很多资料,但都没有得到解决,特来求助各位大佬有碰到此类问题并解决了的吗?
npm ERR! code ELIFECYCLEnpm ERR! errno 1
npm ERR! my-project@0.0.1 build: `node .electron-vue/build.js && electron-builder`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-project@0.0.1 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\李大侠\AppData\Roaming\npm-cache\_logs\2021-06-09T10_42_03_590Z-debug.log

相关代码
package.json:
{ "name": "my-project",
"version": "0.0.1",
"author": "lgy <158605601@qq.com>",
"description": "An electron-vue project",
"license": null,
"main": "./dist/electron/main.js",
"scripts": {
"build": "node .electron-vue/build.js && electron-builder",
"build:dir": "node .electron-vue/build.js && electron-builder --dir",
"build:clean": "cross-env BUILD_TARGET=clean node .electron-vue/build.js",
"build:web": "cross-env BUILD_TARGET=web node .electron-vue/build.js",
"dev": "node .electron-vue/dev-runner.js",
"e2e": "npm run pack && mocha test/e2e",
"lint": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter src test",
"lint:fix": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter --fix src test",
"pack": "npm run pack:main && npm run pack:renderer",
"pack:main": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.main.config.js",
"pack:renderer": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.renderer.config.js",
"test": "npm run unit && npm run e2e",
"unit": "karma start test/unit/karma.conf.js",
"postinstall": "npm run lint:fix"
},
"build": {
"productName": "my-project",
"appId": "com.example.yourapp",
"directories": {
"output": "build"
},
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "build/icons/icon.ico"
},
"linux": {
"icon": "build/icons"
}
},
"dependencies": {
"vue": "^2.5.16",
"axios": "^0.18.0",
"vue-electron": "^1.0.6",
"vue-router": "^3.0.1",
"vuex": "^3.0.1",
"vuex-electron": "^1.0.0"
},
"devDependencies": {
"ajv": "^6.5.0",
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"babel-register": "^6.26.0",
"babel-minify-webpack-plugin": "^0.3.1",
"cfonts": "^2.1.2",
"chalk": "^2.4.1",
"copy-webpack-plugin": "^4.5.1",
"cross-env": "^5.1.6",
"css-loader": "^0.28.11",
"del": "^3.0.0",
"devtron": "^1.4.0",
"electron": "^2.0.4",
"electron-debug": "^1.5.0",
"electron-devtools-installer": "^2.2.4",
"electron-builder": "^20.19.2",
"babel-eslint": "^8.2.3",
"eslint": "^4.19.1",
"eslint-friendly-formatter": "^4.0.1",
"eslint-loader": "^2.0.0",
"eslint-plugin-html": "^4.0.3",
"eslint-config-standard": "^11.0.0",
"eslint-plugin-import": "^2.12.0",
"eslint-plugin-node": "^6.0.1",
"eslint-plugin-promise": "^3.8.0",
"eslint-plugin-standard": "^3.1.0",
"mini-css-extract-plugin": "0.4.0",
"file-loader": "^1.1.11",
"html-webpack-plugin": "^3.2.0",
"inject-loader": "^4.0.1",
"karma": "^2.0.2",
"karma-chai": "^0.1.0",
"karma-coverage": "^1.1.2",
"karma-electron": "^6.0.0",
"karma-mocha": "^1.3.0",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "^0.0.32",
"karma-webpack": "^3.0.0",
"listr": "^0.14.3",
"require-dir": "^1.0.0",
"spectron": "^3.8.0",
"babel-plugin-istanbul": "^4.1.6",
"chai": "^4.1.2",
"mocha": "^5.2.0",
"node-loader": "^0.6.0",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"url-loader": "^1.0.1",
"vue-html-loader": "^1.2.4",
"vue-loader": "^15.2.4",
"vue-style-loader": "^4.1.0",
"vue-template-compiler": "^2.5.16",
"webpack-cli": "^3.0.8",
"webpack": "^4.15.1",
"webpack-dev-server": "^3.1.4",
"webpack-hot-middleware": "^2.22.2",
"webpack-merge": "^4.1.3"
}
}
题目描述
题目来源及自己的思路
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
以上是 【electron-vue】 使用的是electron-builder。进行npm run build时报错了 的全部内容, 来源链接: utcz.com/p/935466.html









