elemtent表格组件渲染问题
<el-table :data="tableData" border v-loading="Loading"> <template v-for="(item, index) in theaderList">
<el-table-column
align="center"
:key="item.id"
:label="item.columnNameCn"
:prop="item.columnName"
show-overflow-tooltip="true"
>
</el-table-column>
</template>
</el-table>

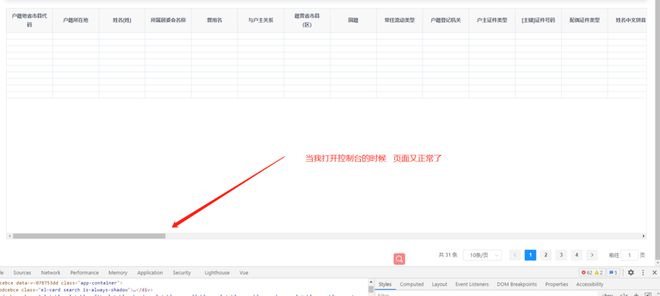
这是首次渲染
请问这是啥机制导致的问题呢?如果我不用v-for区循环 就不会出现这个问题
回答:
把v-for写在el-table-column里面试试
以上是 elemtent表格组件渲染问题 的全部内容, 来源链接: utcz.com/p/935458.html









