js 这种多个if的写法如何优化
statusText(value) { if (value === '0') {
return '你好'
}
if (value === '1') {
return '我好'
}
if (value === '2') {
return '他好'
}
if (value === '3') {
return '大家好'
}
if (value === '4') {
return '你不好'
}
if (value === '5') {
return '我不好'
}
像这样子的写法,如何优化到最精简,不用switch
感谢各位大哥大姐的解答,小弟感激不尽!
回答:
查找表。
fucntion statusText(value){ return ['你好', '我好', '大家好', '你不好', '我不好'][value]
}
回答:
@林枫 的答案已经说明一两种情况下的用法:
一种是“键”和“内容”有序的情况下,可以直接使用数组
// 这里 value 可以是数字 1,也可以是字符串 "1" 这样的function statusText(value) {
return ["你好", "我好", "大家好", "你不好", "我不好"][value];
}
如果有序,但有偏移,比如 "你好" 对应的不是 "0",而是 "10"(后面的顺延),可以在取值的时候算偏移
function statusText(value) { const index = parseInt(value) - 10;
return ["你好", "我好", "大家好", "你不好", "我不好"][index];
}
console.log(statusText(12));
当然状态一般偏移 10 的可能性不大,但是偏移 1 是有可能的(无 0 值)。
如果是有序字母,也可以做类似的运算,这里就不举例了
接下来,要处理无序的情况,这种情况直接定义映射表对象就好,@林枫 的第 2 个答案就是
为了映射表可以多次使用,可以使用闭包(上面数组也可以这样):
const statusText = (() => { const table = {
"abc": "你好",
"cdf": "你不好",
"xyz": "大家都好"
};
return key => table[key];
})();
console.log(statusText("xyz"));
接下来还要处理一个问题。我注意到问题中是使用的 === 精确相等,按这个逻辑,传入的数字 1 是不能匹配到内容的,只有字符串 "1" 才能。要做类型匹配的映射表,不能用普通的数组或者对象,需要使用 Map 对象
const statusText = (() => { const table = new Map(
["你好", "我好", "大家好", "你不好", "我不好"].map((s, i) => [`${i}`, s])
);
return function (value) {
return table.get(value);
};
})();
console.log(statusText("2")); // 大家好
console.log(statusText(2)); // undefined
回答:
我的思路:
const statusText = (value) => { return ['你好','我好','他好'][value]
}
const statusText = (value) => { const obj = {'1':'你好','2':'我好'}
return obj[value]
}
回答:
使用map对象来存放获取的,经常用来当字典使用。
function statusText(value){return {'0':'你好','1':'我好','2':'他好','3':'大家好','4':'你不好','5':'我不好'}[value] || '';
}
statusText('0'); //"你好"
回答:
参考ts的枚举我觉得也可以,挺有意思的,其本质还是对象
ts
enum statusText { NIHAO = '你好',
WOHAO = '我好',
TAHAO = '他好',
DAJIAHAO = '大家好',
NIBUHAO = '你不好',
WOBUHAO = '我不好'
}
console.log(statusText.NIHAO)
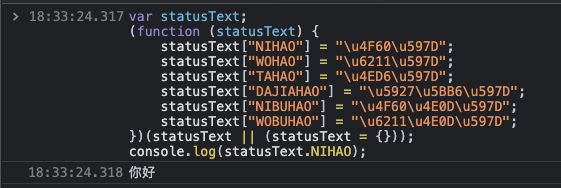
编译后的js
var statusText;(function (statusText) {
statusText["NIHAO"] = "\u4F60\u597D";
statusText["WOHAO"] = "\u6211\u597D";
statusText["TAHAO"] = "\u4ED6\u597D";
statusText["DAJIAHAO"] = "\u5927\u5BB6\u597D";
statusText["NIBUHAO"] = "\u4F60\u4E0D\u597D";
statusText["WOBUHAO"] = "\u6211\u4E0D\u597D";
})(statusText || (statusText = {}));
console.log(statusText.NIHAO);

回答:
说简单点就是使用“策略模式”
回答:
- 有序的用数组。
- 无序的用map。
以上是 js 这种多个if的写法如何优化 的全部内容, 来源链接: utcz.com/p/935418.html