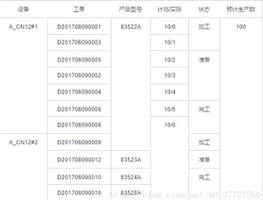
这种表格共使用一个表头怎么做
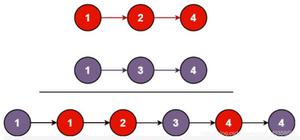
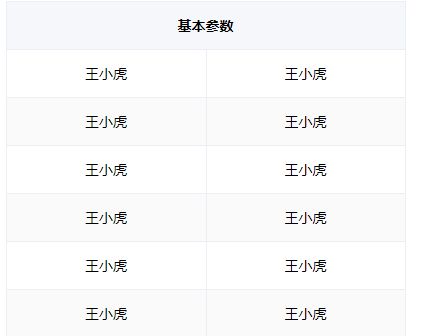
vue使用的是element的表格,但是合并起来是真复杂啊,原型图如下
html:
<el-table :data="tableData"
border
stripe
:header-cell-style="{ textAlign: 'center' }"
:cell-style="{ textAlign: 'center' }"
style="width: 400px"
:span-method="arraySpanMethod"
>
<el-table-column prop="name" label="基本参数">
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
</el-table-column>
</el-table>
js
methods: { arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 0 && columnIndex === 0) {
return [1, 2];
} else {
return [0, 0];
}
},
},
效果图和原型图差距很大啊,救救我把
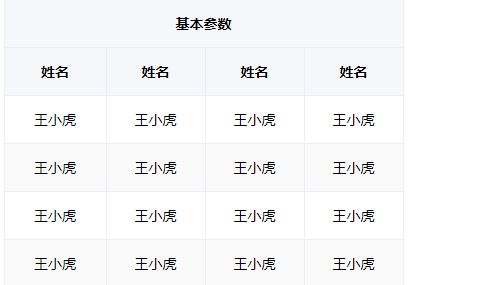
现在我只要这样写就会增加列数,我只想要增加行数,不想增加列数。效果和html是这样:
html
<el-table :data="tableData"
border
stripe
:header-cell-style="{ textAlign: 'center' }"
:cell-style="{ textAlign: 'center' }"
style="width: 400px"
:span-method="arraySpanMethod"
>
<el-table-column prop="name" label="基本参数">
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
</el-table-column>
</el-table>

最终解决方法
html
<el-table :data="tableData"
border
stripe
:header-cell-style="{ textAlign: 'center' }"
:cell-style="{ textAlign: 'center' }"
style="width: 400px"
>
<el-table-column prop="name" label="基本参数">
<el-table-column prop="name" label=""> </el-table-column>
<el-table-column prop="name" label=""> </el-table-column>
</el-table-column>
</el-table>
css 以下这句代码是解决问题的精粹
/deep/.is-group > tr:last-child { display: none;
}
}
效果图
回答:
换个思路兄弟,你看你做的最后一个表格,你把 thead 里面第二个 tr 隐藏掉不就实现你的功能了吗
在线例子
回答:
show-header是否显示表头boolean—true
把表头干掉,然后自己实现一个span-method合并行或列的计算方法Function({ row, column, rowIndex, columnIndex })— —
合并无法实现,只能控制body区域- 其他没了,只能自己实现了。看看官方提供的api只有这些
回答:
原生表格实现不是更简单
回答:
这种用element太麻烦了, 我一般选择原生table自己写
以上是 这种表格共使用一个表头怎么做 的全部内容, 来源链接: utcz.com/p/935416.html