antDesignVue行合并与多行编辑问题?
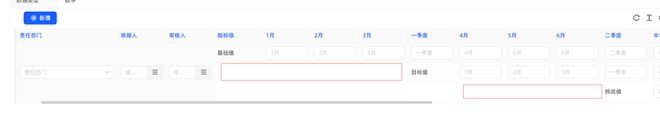
我想实现多行编辑,且前面几列是行合并的,但是效果错位了,使用的是antDesignVue的a-table

<template> <yl-table
:columns="baseColumns"
:data-source="list"
:loading="loading"
:size="size"
:pagination="false"
:hide-toolbar="props.isEditDisabled"
>
<template #extraLeft>
<a-space>
<yl-button
act-type="add"
v-if="!props.isEditDisabled"
without-permission
@click="addRow"
></yl-button>
</a-space>
</template>
<template #bodyCell="{ column, record, text, index }">
<template v-if="!props.isEditDisabled">
<select-org
v-if="column.dataIndex == 'base' && index % 3 === 0"
placeholder="基地"
v-model:value="record['base']"
></select-org>
<a-tree-select
v-if="column.dataIndex == 'department' && index % 3 === 0"
v-model:value="record['department']"
style="width: 100%"
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
placeholder="责任部门"
allow-clear
tree-default-expand-all
:tree-data="deptTreeData"
:field-names="{
label: 'deptName',
value: 'deptId',
}"
/>
<select-user
v-if="column.dataIndex == 'reporter' && index % 3 === 0"
placeholder="填报人"
v-model:value="record['reporter']"
></select-user>
<select-user
v-if="column.dataIndex == 'reviewers' && index % 3 === 0"
placeholder="审核人"
v-model:value="record['reviewers']"
></select-user>
<a-input
v-if="columnsList.includes(column.dataIndex)"
:placeholder="column.title"
v-model:value="record[column.dataIndex]"
/>
<yl-button
v-if="column.dataIndex == 'Action'"
act-type="remove-inline"
withoutPermission
confirm
@click="delRow(index)"
></yl-button>
</template>
<template v-else>
<span>{{ text }}</span>
</template>
</template>
</yl-table>
</template>
<script setup lang="ts">
import { onMounted, ref } from 'vue';
import type { SizeType } from 'ant-design-vue/lib/config-provider';
import SelectUser from '@/components/qms/select-user/index.vue';
import SelectOrg from '@/components/select-org/index.vue';
import { getDeptTree } from '@/api/organization/department';
const props = withDefaults(defineProps<{ bizId: string; isEditDisabled: boolean }>(), {
bizId: null,
isEditDisabled: false,
});
const loading = ref(false);
const size = ref<SizeType>('small');
const deptTreeData = ref([]);
const list = ref([]);
const baseColumns = [
{
title: '基地',
dataIndex: 'base',
customCell: () => ({ rowSpan: 3 }),
},
{
title: '责任部门',
dataIndex: 'department',
width: 250,
customCell: () => ({ rowSpan: 3 }),
},
{
title: '填报人',
dataIndex: 'reporter',
customCell: () => ({ rowSpan: 3 }),
},
{
title: '审核人',
dataIndex: 'reviewers',
customCell: () => ({ rowSpan: 3 }),
},
{
title: '指标值',
dataIndex: 'indicatorValue',
},
{
title: '1月',
dataIndex: 'january',
},
{
title: '2月',
dataIndex: 'february',
},
{
title: '3月',
dataIndex: 'march',
},
{
title: '一季度',
dataIndex: 'q1',
},
{
title: '4月',
dataIndex: 'april',
},
{
title: '5月',
dataIndex: 'may',
},
{
title: '6月',
dataIndex: 'june',
},
{
title: '二季度',
dataIndex: 'q2',
},
{
title: '半年',
dataIndex: 'halfYear',
},
{
title: '7月',
dataIndex: 'july',
},
{
title: '8月',
dataIndex: 'august',
},
{
title: '9月',
dataIndex: 'september',
},
{
title: '三季度',
dataIndex: 'q3',
},
{
title: '10月',
dataIndex: 'october',
},
{
title: '11月',
dataIndex: 'november',
},
{
title: '12月',
dataIndex: 'december',
},
{
title: '四季度',
dataIndex: 'q4',
},
// {
// title: '操作',
// width: 80,
// dataIndex: 'Action',
// fixed: 'right',
// customCell: () => ({ rowSpan: 3 }),
// },
];
const columnsList = [
'january',
'february',
'march',
'april',
'may',
'june',
'july',
'august',
'september',
'october',
'november',
'december',
'q1',
'q2',
'q3',
'q4',
'halfYear',
];
const initRow = (indicatorValue, flag = true) => {
const baseRow = {
indicatorValue,
january: null,
february: null,
march: null,
q1: null,
april: null,
may: null,
june: null,
q2: null,
halfYear: null,
july: null,
august: null,
september: null,
q3: null,
october: null,
november: null,
december: null,
q4: null,
};
if (flag) {
return {
base: null,
department: null,
reporter: null,
reviewers: null,
...baseRow,
};
} else {
return baseRow;
}
};
/* 新增 */
const addRow = () => {
list.value.push(...[initRow('基础值'), initRow('目标值', false), initRow('挑战值', false)]);
console.log('list', list);
// state.staffList.push(row);
};
// 删除行
const delRow = async (index: any) => {
console.log('index', index);
// state.staffList.splice(index, 1);
};
const getNewTree = arr => {
arr.map(item => {
if (item.status !== 'Y') {
item.disabled = true;
} else {
item.disabled = false;
}
if (item.children && item.children.length > 0) {
getNewTree(item.children);
}
});
return arr;
};
onMounted(() => {
getDeptTree({ page: 1, pageSize: 0 }).then(({ result }) => {
result.rows.forEach(i => (i.disabled = true));
deptTreeData.value = getNewTree(result.rows);
});
});
</script>
<style lang="less" scoped></style>
以上是 antDesignVue行合并与多行编辑问题? 的全部内容, 来源链接: utcz.com/p/935372.html