vue中el-table 我需要为table表格每行设置阴影效果,使用box-shadow给行设置阴影为什么两边会出现这种情况?

vue中el-table 使用box-shadow给行设置阴影为什么两边会出现这种情况
.el-table__row td {
padding: 3.5px 0;
border-top: 1px solid rgba(0, 0, 0, 0.1) ;
border-bottom: 1px solid rgba(0, 0, 0, 0.1) ;
&:first-child {
border-left: 1px solid rgba(0, 0, 0, 0.1) ;
border-radius: 8px 0 0 8px;
}
&:last-child {
border-right: 1px solid rgba(0, 0, 0, 0.1) !important;
border-radius: 0 8px 8px 0;
}
}
.el-table__body tr:hover {
box-shadow: 0 0 1px 0 rgba(0,0,0,1);
}
.el-table__body tr:hover > td{
background-color: $sup-white !important;
}
这是我的css代码
回答:
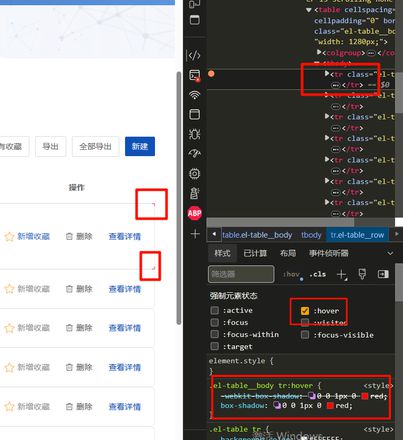
是这个样式造成的
.el-table__body tr:hover { box-shadow: 0 0 1px 0 rgba(0,0,0,1);
}
我用的红色:
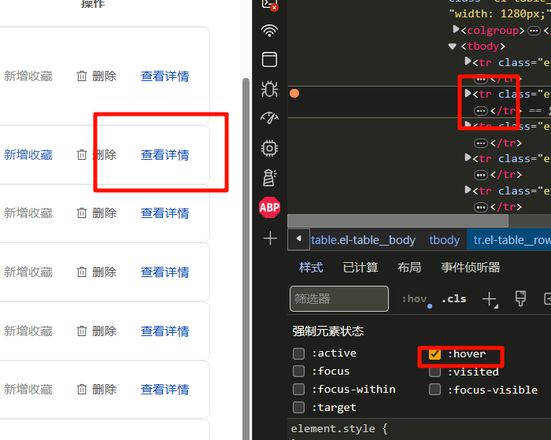
删除上面的CSS就行了:
已经没了
以上是 vue中el-table 我需要为table表格每行设置阴影效果,使用box-shadow给行设置阴影为什么两边会出现这种情况? 的全部内容, 来源链接: utcz.com/p/935357.html









