如何在前端项目中简单优雅的使用 svg 图标并且适应排版?
如何在前端项目中简单优雅的使用 svg 图标并且适应排版?
我 clone 了一个项目改改改 https://github.com/zauberzeug/nicegui

原版项目右上角是一个 github 的图标:https://github.com/zauberzeug/nicegui/blob/main/website/static/github.svg
因为我的项目是 gitlab 的,所以我想把 github.svg 改成 gitlab.svg
所以我去 aliyun 的 icon 站点找了一个 gitlab 图标:https://www.iconfont.cn/search/index?searchType=icon&q=gitlab%20 并且复制了它的 svg 代码

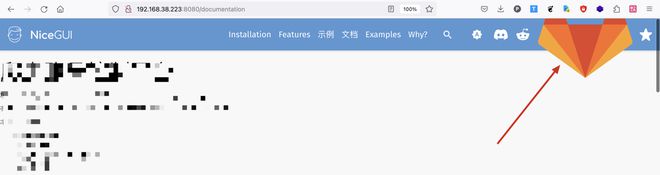
<svg t="1706022839926" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4231" width="200" height="200"><path d="M932.317184 567.76704L885.10464 422.46144l-93.57312-287.997952c-4.8128-14.81728-25.776128-14.81728-30.590976 0L667.36128 422.459392H356.62848L263.051264 134.46144c-4.8128-14.81728-25.776128-14.81728-30.593024 0l-93.57312 287.997952-47.210496 145.309696a32.165888 32.165888 0 0 0 11.68384 35.96288l408.6272 296.890368L920.61696 603.734016c11.272192-8.192 15.990784-22.71232 11.68384-35.964928" fill="#FC6D26" p-id="4232"></path><path d="M512.002048 900.62848l155.365376-478.171136H356.634624z" fill="#E24329" p-id="4233"></path><path d="M512.004096 900.62848L356.63872 422.47168H138.901504z" fill="#FC6D26" p-id="4234"></path><path d="M138.891264 422.465536l-47.214592 145.309696a32.16384 32.16384 0 0 0 11.685888 35.96288L511.991808 900.62848z" fill="#FCA326" p-id="4235"></path><path d="M138.893312 422.459392h217.737216L263.053312 134.46144c-4.8128-14.819328-25.778176-14.819328-30.590976 0z" fill="#E24329" p-id="4236"></path><path d="M512.002048 900.62848l155.365376-478.154752H885.10464z" fill="#FC6D26" p-id="4237"></path><path d="M885.11488 422.465536l47.214592 145.309696a32.16384 32.16384 0 0 1-11.685888 35.96288L512.014336 900.62848z" fill="#FCA326" p-id="4238"></path><path d="M885.096448 422.459392H667.36128l93.577216-287.997952c4.814848-14.819328 25.778176-14.819328 30.590976 0z" fill="#E24329" p-id="4239"></path></svg>然后复制到我的项目中使用,但是这个 svg 图标变得非常的大!!!

我只想简单优雅的使用,最好可以无脑自适应,要怎么做呢?
回答:
不考虑一下 iconify 吗?
回答:
阿里云导出是可以指定大小的,把200改成24就可以了
回答:
直接设置大小就好了。比较常用的方法一般是给这个 svg 设置一个 width: 1em; height: 1em; 然后结合 font-size 去改变大小。
回答:
看下旁边其他几个icon图标有没有使用类什么的,代码中有没有设置样式,给.icon-font{font-size:24px}之类的,或者下载的时候选择下大小
以上是 如何在前端项目中简单优雅的使用 svg 图标并且适应排版? 的全部内容, 来源链接: utcz.com/p/935345.html








