elementplus表格问题循环展示?
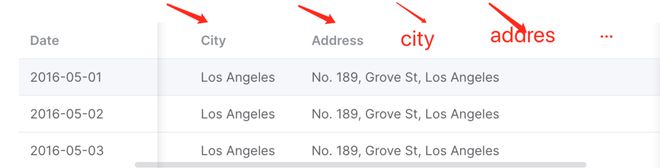
elementplus表格,如下图有两条数据,每行有多个city和address循环展示在一行,前端该怎么处理呢,返回数据格式如下
dataList: [ {
date: “2022-05-31”,
cityList:[
{ city: "1",cityName:"北京",address:"xxx"},
{ city: "2",cityName:"上海",address:"xxx"},
{ city: "3",cityName:"苏州",address:"xxx"},
]
},
{
date: “2022-06-01”,
cityList:[
{ city: "1",cityName:"北京",address:"xxx"},
{ city: "2",cityName:"上海",address:"xxx"},
{ city: "3",cityName:"苏州",address:"xxx"},
]
},
]

回答:
很简单啊,就是自己循环处理一下 el-table-item 就好了。

<template> <el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<template v-for="index in countAddrInfo">
<el-table-column :prop="`cityList[${index - 1}].cityName`" :label="'Name' + index" width="180" :formatter="(row, column, cellValue) => cellValue || '--'" />
<el-table-column :prop="`cityList[${index - 1}].address`" :label="'Address' + index" :formatter="(row, column, cellValue) => cellValue || '--'" />
</template>
</el-table>
</template>
<script lang="ts" setup>
const tableData = [
{
date: "2022-05-31",
cityList:[
{ city: "1",cityName:"北京",address:"xxx"},
{ city: "2",cityName:"上海",address:"xxx"},
{ city: "3",cityName:"苏州",address:"xxx"},
]
},
{
date: "2022-06-01",
cityList:[
{ city: "1",cityName:"北京",address:"xxx"},
{ city: "2",cityName:"上海",address:"xxx"},
{ city: "3",cityName:"苏州",address:"xxx"},
]
},
{
date: "2022-06-02",
cityList:[
{ city: "1",cityName:"北京",address:"xxx"},
{ city: "2",cityName:"上海",address:"xxx"}
]
},
]
const countAddrInfo = tableData.reduce((total, current) => Math.max(total, current.cityList.length), 0)
</script>
Element Plus Playground
以上是 elementplus表格问题循环展示? 的全部内容, 来源链接: utcz.com/p/935341.html