长方形使用rotate旋转任意角度后,怎么计算旋转后长方形在画布上的xy的轴距?
画布宽高为1920 1080,在里面添加一个长方形,宽高为200 20,长方形在画布的坐标xy为100 100,这个长方形使用rotate旋转任意角度后,怎么计算旋转后长方形在画布上的xy的轴距
未旋转
旋转30度
旋转76度
如何平均计算每次随机旋转后长方形距离左上角画布的Xy
算数不行,问了gpt试验之后也不正确
回答:
const x = 200; const y = 90;
const w = 200;
const h = 20;
const r = 80
const x1 = x + ((w / 2) - (w / 2) * Math.cos(r * Math.PI / 180))
const y1 = (y + (h / 2)) - (w / 2) * Math.sin(r * Math.PI / 180);
最后的结果是这么算出来了,各种角度也都是没有问题的
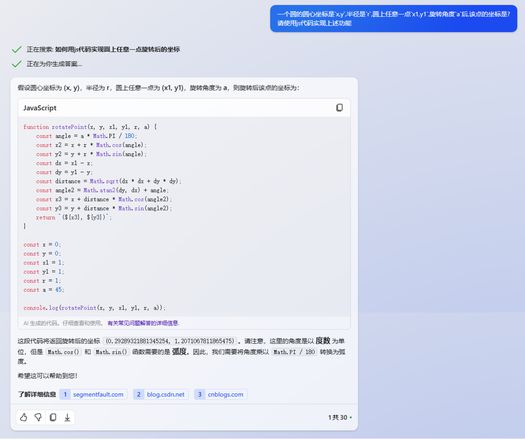
回答:
试试这个代码

function rotatePoint(x, y, x1, y1, r, a) { const angle = a * Math.PI / 180;
const x2 = x + r * Math.cos(angle);
const y2 = y + r * Math.sin(angle);
const dx = x1 - x;
const dy = y1 - y;
const distance = Math.sqrt(dx * dx + dy * dy);
const angle2 = Math.atan2(dy, dx) + angle;
const x3 = x + distance * Math.cos(angle2);
const y3 = y + distance * Math.sin(angle2);
return `(${x3}, ${y3})`;
}
const x = 0;
const y = 0;
const x1 = 1;
const y1 = 1;
const r = 1;
const a = 45;
console.log(rotatePoint(x, y, x1, y1, r, a));
以上是 长方形使用rotate旋转任意角度后,怎么计算旋转后长方形在画布上的xy的轴距? 的全部内容, 来源链接: utcz.com/p/935295.html









