h5页面嵌套在app里 怎么做用手指滑动列表时,数据在跟着上下滑动,求一个能用手滑动的例子?
h5页面嵌套在app里 怎么做用手指滑动列表时,数据跟着上下滑动?
页面用vue写的,不用第三方的框架或者插件
求一个能用手滑动的例子
初始化的时候 transform: translate(0px, 0px) translateZ(0px);
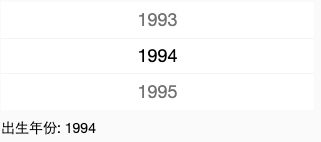
每向上或者向下滑动时,数据跟着滑动

回答:
别用 translate,直接用 scroll 滚动,不需要自己的 JS 来控制。
回答:
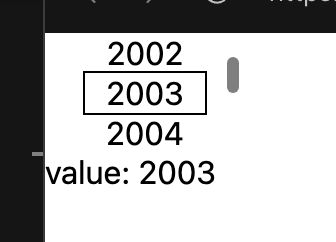
假定你的列表元素高度相同
<template> <div>
<div @scroll="onScroll" class="container">
<div v-for="index in items" class="item">{{ index }}</div>
</div>
value: {{ value }}
</div>
</template>
<script setup>
import { ref } from "vue";
const value = ref(2001);
const items = [2001, 2002, 2003, 2004, 2005, 2006, 2007, 2008];
const onScroll = (e) => {
value.value = items[Math.round(e.target.scrollTop / 20)];
};
</script>
<style>
.container {
height: 60px;
width: 100px;
text-align: center;
line-height: 20px;
overflow: auto;
outline: #000 1px solid;
outline-offset: -20px;
}
.item:first-child {
margin-top: 20px;
}
.item:last-child {
margin-bottom: 20px;
}
</style>

以上是 h5页面嵌套在app里 怎么做用手指滑动列表时,数据在跟着上下滑动,求一个能用手滑动的例子? 的全部内容, 来源链接: utcz.com/p/935294.html