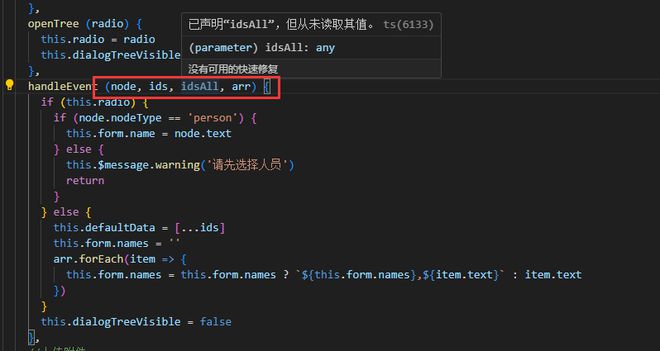
js配置了eslinst,声明了一个函数,函数的参数在中间,没有使用到,如何规避或者去掉错误提示?
js配置了eslinst,声明了一个函数,函数的参数在中间,没有使用到,如何规避或者去掉错误提示

回答:
"no-unused-vars": [ "warn",
{
"args": "after-used",
"ignoreRestSiblings": true,
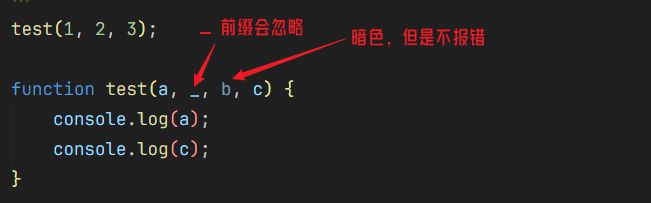
"argsIgnorePattern": "^_"
}
],

回答:
rules: { 'no-unused-vars': 'error', // 禁止出现未使用过的变量
}
补充一下常用配置:
https://juejin.cn/post/7233955625532702757
以上是 js配置了eslinst,声明了一个函数,函数的参数在中间,没有使用到,如何规避或者去掉错误提示? 的全部内容, 来源链接: utcz.com/p/935280.html









