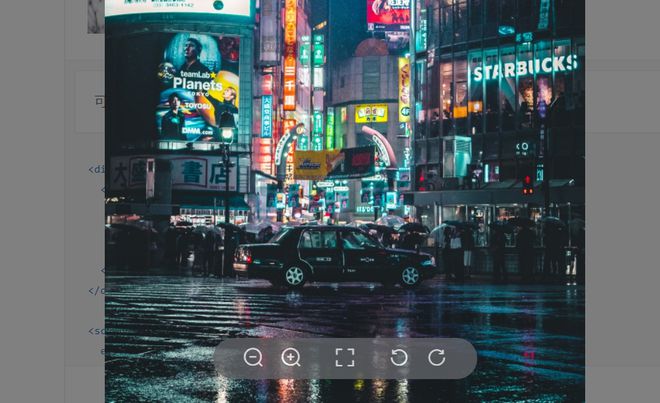
elementui的el-image组件添加previewSrcList属性在手机上预览如何实现双指放大缩小?
<div class="demo-image__preview"> <el-image
style="width: 100px; height: 100px"
:src="url"
:preview-src-list="srcList">
</el-image>
</div>
<script>
export default {
data() {
return {
url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
srcList: [
'https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg',
'https://fuss10.elemecdn.com/1/8e/aeffeb4de74e2fde4bd74fc7b4486jpeg.jpeg'
]
}
}
}
</script>

如果手机上预览,实现双指放大缩小,代码该如何去改?
以上是 elementui的el-image组件添加previewSrcList属性在手机上预览如何实现双指放大缩小? 的全部内容, 来源链接: utcz.com/p/935267.html