Vue项目代理配置与响应标头的Set-Cookie的冲突怎么办?
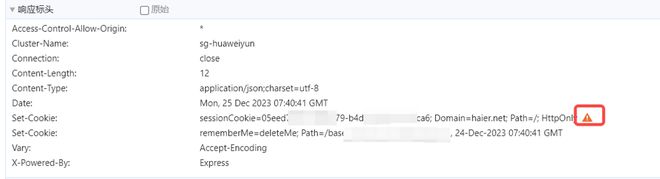
尝试通过 Set-Cookie 标头设置 cookie 的操作被禁止了,因为此标头的"Domain"属性对当前的主机网址而言无效
VUE 项目,proxy 配置如下:
devServer: { // 方式一
proxy:process.env.VUE_APP_API_BASE_URL
// 方式二
// proxy:{
// '/': {
// target:process.env.VUE_APP_API_BASE_URL,
// changeOrigin: true
// }
},
proxy 是生效的,请求也能正常发出,但是因为相应表头Set-Cookie 中包含 Domain=haier.net,导致线上运行没问题,本地运行就会有这个错误提示:尝试通过 Set-Cookie 标头设置 cookie 的操作被禁止了,因为此标头的"Domain"属性对当前的主机网址而言无效。
我的理解因为Domain的值和浏览器当前地址栏的地址不匹配造成的,但通过 proxy 代理就是为了在本地调试,肯定是localhost 而不是他返回的线上地址呀,这个应该怎么解决?
回答:
案例:
proxy: { '/api': {
target: 'http://localhost'
changeOrigin: true,
cookiePathRewrite: {
'*': 'http://localhost:8080'
},
cookieDomainRewrite: {
'*': 'localhost:8080'
},
pathRewrite: {
['^']: ''
}
}
实现:
proxy: { '/': {
target: process.env.VUE_APP_API_BASE_URL,
changeOrigin: true,
cookieDomainRewrite: 'localhost'
}
}
以上是 Vue项目代理配置与响应标头的Set-Cookie的冲突怎么办? 的全部内容, 来源链接: utcz.com/p/935265.html