一次"愉快"的找bug 问题是解决了 但是还不太能理解 求大佬解惑!!!?
一次"愉快"的找bug 问题是解决了 但是还不太能理解 求大佬解惑!!!?

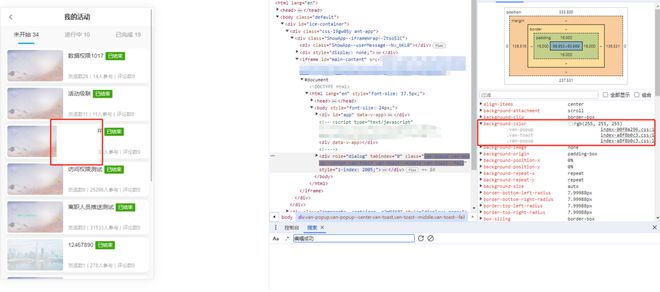
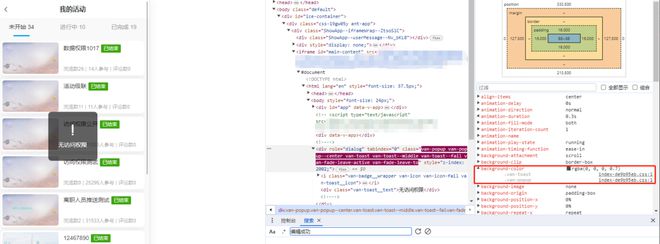
如图 uat环境 这个toast的背景色样式被popup的样式覆盖了
(还有个图片预览 点开也是背景色白底 被popup样式影响)
明显看到popup的样式文件有两个 看hash值是其它页面的
因为本地是正常的 遂想到应该是打包影响(打包产物与本地不一致)
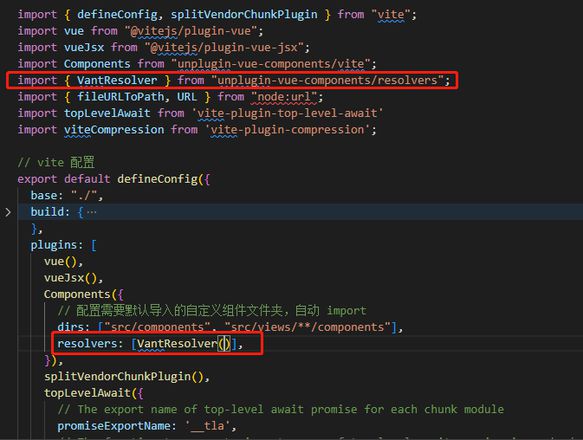
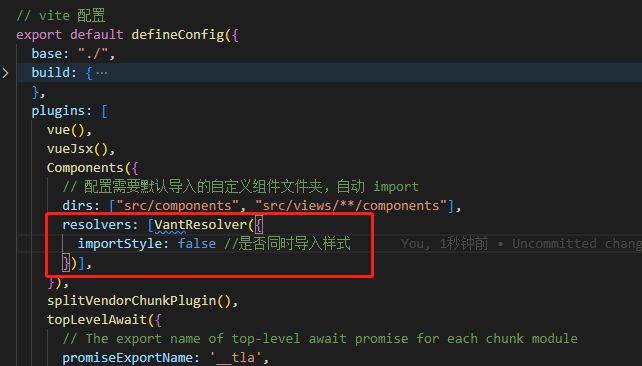
然后在vite.config.js里看到了这个
我看到组长写的注释 “...自动important” 觉得应该是这里有门道
猜测VantResolver这个就是处理vant相关的
搜索配置项发现有个importStyle(是否同时导入样式) //主要就它长得像
加了 给false 发uat 好了!!!


问题是解决了 但是没想明白
当时看van-popup和van-toast的权重都是(0,1,0)
第一个样式文件里有toast和popup的样式 toast是在popup的下面
另一个样式文件里只有popup的样式 是这样覆盖的吗
补充:
看link元素是第二个样式文件在第一个下面 这个效果解释通了
为什么会出现两个样式文件?
有没有办法控制这两个文件的插入顺序?(当前页面样式文件理应在最下面的 )
回答:
- 权重相同时,后加载css文件生效
- 同一个文件中排在后面的生效
- 当加载 第一个样式文件 时 , toast是在popup的下面 ,所以toast 生效
- 当加载了另一个文件时,另一个文件生效(popup)
以上是 一次"愉快"的找bug 问题是解决了 但是还不太能理解 求大佬解惑!!!? 的全部内容, 来源链接: utcz.com/p/935198.html