Vue项目中axios拦截器错误回调问题,请问该如何解决?
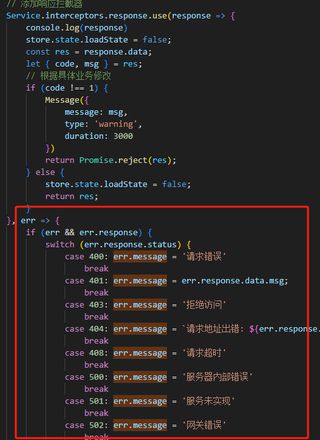
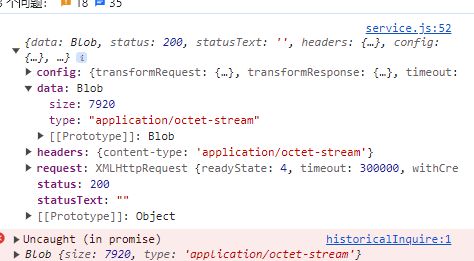
在vue的项目中,前端请求后端的接口,数据返回了,状态是200,但是在axios的拦截器里走了error()的回调,这是为什么呢?!

返回的是一个文件流,盲猜是返回的文件的格式不对,不知道要咋改
回答:
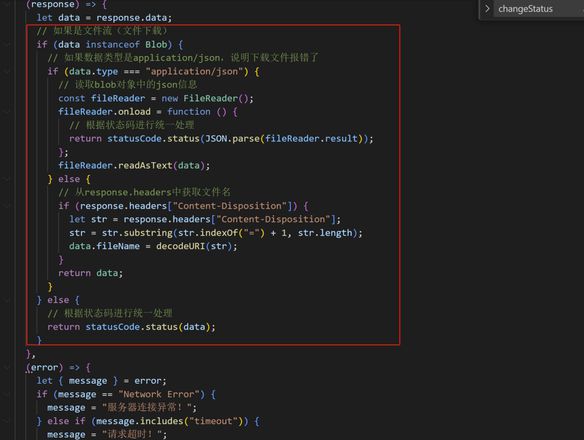
针对文件流的进行单独处理
回答:
在接口的请求配置里加上 {responseType: 'blob'} 试试
以上是 Vue项目中axios拦截器错误回调问题,请问该如何解决? 的全部内容, 来源链接: utcz.com/p/935187.html









