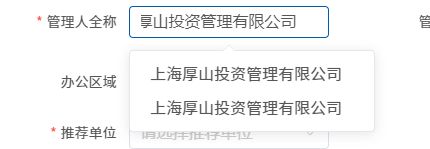
el-select在同时使用allow-create和remote-method时,复制一个值到select输入框中,列表中为什么会同时出现两个一模一样的值?
<el-select v-model="addTraceForm.advisor"
clearable
@change="advisorChange"
maxlength="250"
filterable
allow-create
remote
:remote-method="(qs:any)=>{return remoteMethod(qs)}"
>
<el-option
v-for="item in advisor_list"
:key="item.advisor"
:label="item.advisor"
:value="item.advisor"
/>
</el-select>
上述代码,复制一个值到select输入框中,然后在remoteMethod,模糊搜索到该数据,为什么allow-create创建的数据没有被清除掉,导致列表中出现两条一模一样的数据
以上是 el-select在同时使用allow-create和remote-method时,复制一个值到select输入框中,列表中为什么会同时出现两个一模一样的值? 的全部内容, 来源链接: utcz.com/p/935103.html









