unocss怎么定义:before伪类样式?

回答:
在使用 UnoCSS 这个工具来定义 ::before 伪类样式时,你可以采用以下方式来实现:
- 首先,在 HTML 中,确保你的目标元素具有
data-unocss属性,以标记该元素是 UnoCSS 处理的目标。
<div data-unocss="unique-class">Your Content</div>- 接下来,在 UnoCSS 的样式表中,可以定义伪元素
::before的样式,使用伪类选择器来选择目标元素,再使用::before伪元素。
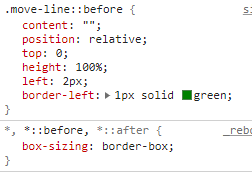
[data-unocss="unique-class"]::before { content: "Your Content Before"; /* 内容 */
color: red; /* 文本颜色 */
/* 其他样式属性 */
}
这将为具有 data-unocss 属性值为 "unique-class" 的元素的 ::before 伪元素定义样式。你可以根据需要修改伪元素的内容、颜色、大小、字体等样式属性。
记得将 UnoCSS 样式表链接到你的 HTML 文件中,以便 UnoCSS 可以解析和应用这些样式。 UnoCSS 将根据定义的样式为带有相应 data-unocss 属性的元素生成内联样式。
请确保按照 UnoCSS 的文档和使用方法来正确配置和使用工具。不同版本的 UnoCSS 可能有略微不同的语法和功能,因此最好参考官方文档和示例来了解详细信息。
以上是 unocss怎么定义:before伪类样式? 的全部内容, 来源链接: utcz.com/p/935067.html