为什么::before 的height高度不起怎用了?
我的布局是flex布局,使用了一个div的::before来做左右窗格调整大小的间隔线,我的间隔div的宽度与高度是对的。但是他的before元素的高度就不对,设置固定高度也不起作用。请问是哪里出了问题?
黄度的是间隔div,中间那一段短的绿线是::before元素
间隔div的CSS

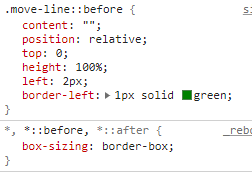
::before的css
请问哪里出了问题?谢谢
回答
块元素,宽高不生效
加个display:inline-block;
以上是 为什么::before 的height高度不起怎用了? 的全部内容, 来源链接: utcz.com/a/34493.html