echarts 如何实现点击之后保留shadow?
在github上有一样的issue 点击跳转
但是下面没有解决方案,issue就被关了
想问问大佬们这该如何实现?
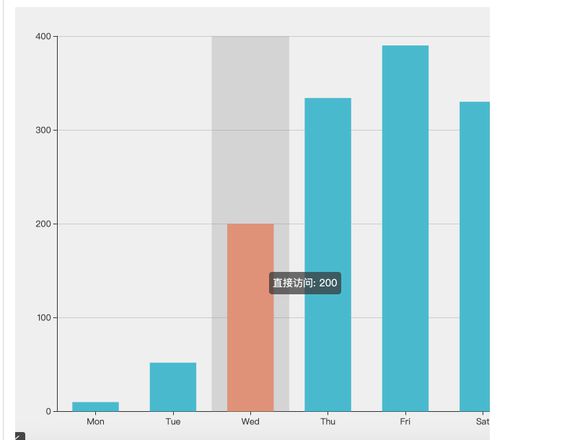
就是这样的效果:
点击改变柱子颜色已经实现,但是如何保留背后的阴影,即使鼠标移走了阴影也不消失?
回答:
您可以尝试参考这个答案
https://segmentfault.com/q/1010000044053392/a-1020000044053645
回答:
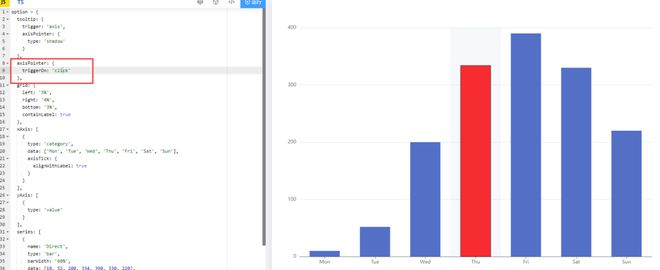
1、设置option.axisPointer.triggerOn为click,缺点就是移动中mousemove没有了,需要click才能
2、使用自定义系列模拟
3、series.backgroundStyle好像不能单独设置某个坐标,不然也可以
以上是 echarts 如何实现点击之后保留shadow? 的全部内容, 来源链接: utcz.com/p/935065.html





