vue el-input数据处理问题?
要求el-input输入的值是数字数组形式:[123,123],组件定义的value是string类型,所以在查询的时候需要对input输入的值进行转换。
我的处理方式:
// 处理表单所有元素数据 // 处理表单所有元素数据
handleAllFormItem () {
// 处理空数据
let newForm = {}
let objs = {}
let obj = {}
const { searchForm } = this
// 处理工单号
let str = searchForm.ticket_id
if(typeof str !== 'undefined') {
const tickId = str.split(',').map(Number)
objs = { ticket_id: tickId }
}
obj = {...searchForm, ...objs}
console.log(obj, 'searchForm------')
newForm = this.handleFormFormat(obj)
// newForm = { ...this.handleFormFormat(searchForm), ...objs}
return newForm
},
handleFormFormat方法是处理动态表单数据格式化的:
handleFormFormat (searchForm) { const newForm = {}
for (const key in searchForm) {
let item = this.searchForm[key]
// bool 非整数字符串
if (
typeof item === 'boolean' ||
typeof item === 'number' ||
(!Array.isArray(item) && isNaN(Number(item)))
) {
newForm[key] = item
continue
}
// 整数字符串,数组
if (item && item.length > 0) {
if (Array.isArray(item)) {
let arr = []
item.forEach((it) => {
if (!isNaN(Number(it))) {
it = Number(it)
}
arr.push(it)
})
newForm[key] = arr
continue
}
if (!isNaN(Number(item))) {
item = Number(item)
}
newForm[key] = item
}
}
return newForm
},
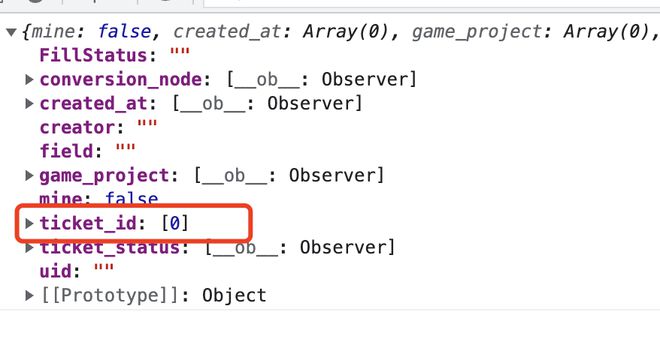
什么条件不输的时候查出的结果打印:
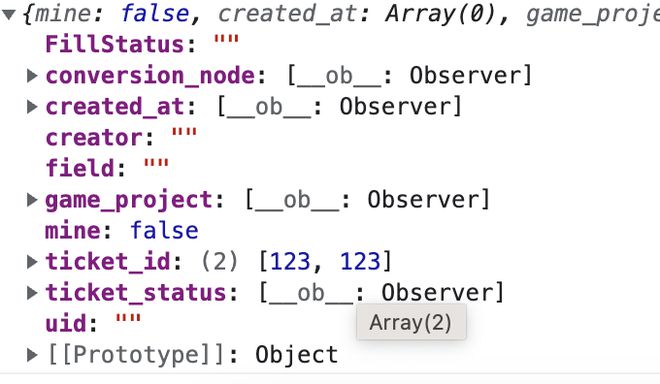
输入数字后查询打印结构(显示数据处理过后的):
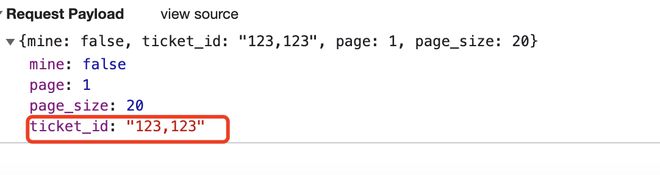
但是network传的值却没有改变,还是字符串形式的:
求助大佬提点一下,哪里问题
回答:
无语,ticket_id你是不是定义的是一个数组??其实你可以定义字符串,提交的时候再判断它有没有值,有值的话转数组。。。你这个是数据类型的问题。。。就好比el-date组件里面使用2个日期,你定义字符串,会报错的,它要求是数组。。。。大概是这个意思,你的明白?你不明白也没有关系,我自己整的也不会了
以上是 vue el-input数据处理问题? 的全部内容, 来源链接: utcz.com/p/935045.html









