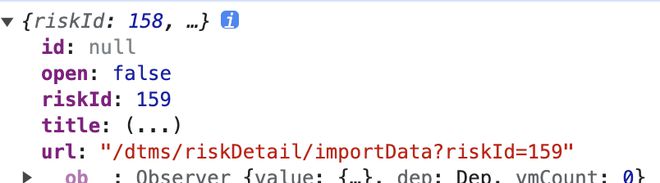
这个情况是因为什么?控制台输出的对象,在展开和折叠时数据不对等?

回答:
因为直接打印一个对象的时候是显示 当时那一刻的值,点击展开的时候,显示的是当前这一时刻这个对象的值。
这个问题在《你不知道的javascript中卷》第二部分异步和性能1.1节异步控制台部分有提到:
并没有什么规范或一组需求指定console.* 方法族如何工作——它们并不是JavaScript 正式的一部分,而是由宿主环境(请参考本书的“类型和语法”部分)添加到JavaScript 中的。因此,不同的浏览器和JavaScript 环境可以按照自己的意愿来实现,有时候这会引起混淆。
尤其要提出的是,在某些条件下,某些浏览器的console.log(..) 并不会把传入的内容立即输出。出现这种情况的主要原因是,在许多程序(不只是JavaScript)中,I/O 是非常低速的阻塞部分。所以,(从页面/UI 的角度来说)浏览器在后台异步处理控制台I/O 能够提高性能,这时用户甚至可能根本意识不到其发生。
有个例子:
var a = { index: 1
};
// 然后
console.log( a ); // ??
// 再然后
a.index++;
我们通常认为恰好在执行到console.log(..) 语句的时候会看到a 对象的快照,打印出类似于{ index: 1 } 这样的内容,然后在下一条语句a.index++ 执行时将其修改,这句的执行会严格在a 的输出之后。多数情况下,前述代码在开发者工具的控制台中输出的对象表示与期望是一致的。但是,这段代码运行的时候,浏览器可能会认为需要把控制台I/O 延迟到后台,在这种情况下,等到浏览器控制台输出对象内容时,a.index++ 可能已经执行,因此会显示{ index: 2 }。
到底什么时候控制台I/O 会延迟,甚至是否能够被观察到,这都是游移不定的。所以如果在调试的过程中遇到对象在console.log(..) 语句之后被修改,可你却看到了意料之外的结果,要意识到这可能是这种I/O 的异步化造成的。
作者给的建议:
如果遇到这种少见的情况,最好的选择是在JavaScript 调试器中使用断点,而不要依赖控制台输出。次优的方案是把对象序列化到一个字符串中,以强制执行一次“快照”,比如通过JSON.stringify(..)。
console.log打印出来的内容并不是一定百分百可信的内容。一般对于基本类型number、string、boolean、null、undefined的输出是可信的。但对于Object等引用类型来说,则就会出现上述异常打印输出。
所以对于一般基本类型的调试,调试时使用console.log来输出内容时,不会存在坑。但调试对象时,最好还是使用打断点(debugger)这样的方式来调试更好。
https://blog.csdn.net/weixin_43054446/article/details/122590665
回答:
console.log() async or sync?
回答:

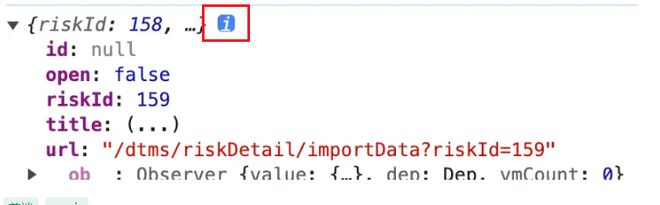
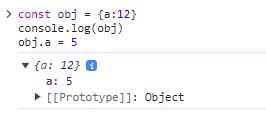
右边又一个蓝色的小符号,说明对象在输出后又被改变了。浏览器会把改变后的结果在更新上去.鼠标悬浮到这个标志上也有说明,想要复现的话,可以这样:
回答:
老问题了,打印是快照,控制台看到的是打印时的快照,在log之后修改了值的话展开才能看到
回答:
对象是引用类型,在控制台输出的时候会打印一个快照,也就是输出那一刻的状态,当你在控制台展开时,会展示该对象最新的状态
如果你先输出一个对象,后续过程改动了对象的属性,就会出现你描述的这个现象
const obj = { a: 1 };console.log(obj) // { a: l}
Reflect.deleteProperty(obj, 'a')
规避的办法是在输出的时候对这个对象做一个拷贝,简单对象的话浅拷贝即可,复杂对象就需要深拷贝
const obj = { a: 1 };console.log({ ...obj }) // { a: l}
Reflect.deleteProperty(obj, 'a')
这打印的就是输出时刻的状态
以上是 这个情况是因为什么?控制台输出的对象,在展开和折叠时数据不对等? 的全部内容, 来源链接: utcz.com/p/935035.html