通过iframe调用本机组件,如何解析iframe中的内容?
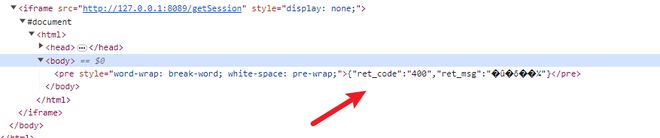
通过网页直接调用可以看到返回结构是{"ret_code": "400", "msg": "xx"}这样的,我通过页面添加iframe的方式也能在开发者工具的元素里看到这个返回的内容,但是通过
const url = `http://127.0.0.1:8089/getSession` const iframe = document.createElement('iframe')
iframe.src = url
iframe.style.display = 'none'
document.body.appendChild(iframe)
iframe.onload = function () {
setTimeout(() => {
let doc = document.getElementsByTagName('iframe')[0].contentDocument
console.log(doc)
}, 1000)
}
这样的方式去获取contentDocument是解析不到的,contentDocument==null, 请问有办法获取到这个iframe里的返回结果吗?
以上是 通过iframe调用本机组件,如何解析iframe中的内容? 的全部内容, 来源链接: utcz.com/p/935032.html








