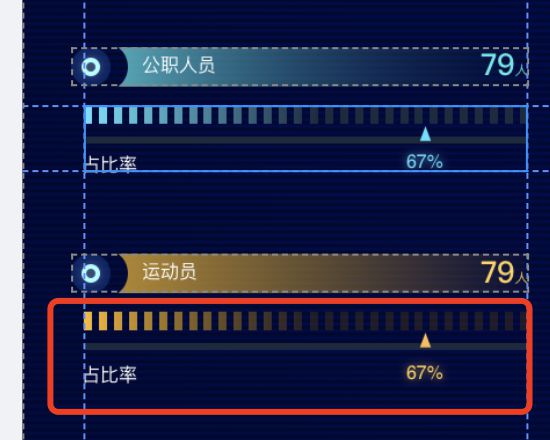
有大佬知道这种占比怎么实现不?

三角形上面的图片也需要根据百分比,去渐变,动态变化
貌似Ui设计渐变的左右搞反了
回答:
根据题干补充, 上面的条形进度条需要用JS写用二楼的写法就行了, 主要是根据进度修改-webkit-mask-image: linear-gradient(to right, #000000 0%, transparent);中transparent的值:

修改方法与原回答类似, 动态修改style就可以了:
`mask-image: linear-gradient(to right, #000000 0%, transparent ${21}%)`小箭头用绝对定位然后配合transform或者left都行:
<style> div {
width: 200px;
height: 20px;
background-color: aquamarine;
position: relative;
}
span {
position: absolute;
}
</style>
<body>
<div>
<span>箭头</span>
</div>
<script>
const SPAN = document.querySelector('span')
// 下面二选一
// SPAN.style.left = '50%'
SPAN.style.transform = `translateX(${179}px)`
</script>
</body>
小箭头直接与渐变的条纹带直接用图片就可以了
回答:
渐变进度条可以通过 repeating-linear-gradient 配和 mask-image 实现
// html<div class="bar"></div>
// cssbody {
background-color: #15173d;
}
.bar {
width: 500px;
height: 20px;
-webkit-mask-image: linear-gradient(to right, #000000 0%, transparent);
background-image: repeating-linear-gradient(
to right,
rgb(255, 188, 43) 0 10px,
#15173d 10px 16px
);
}
效果如下
以上是 有大佬知道这种占比怎么实现不? 的全部内容, 来源链接: utcz.com/p/935031.html