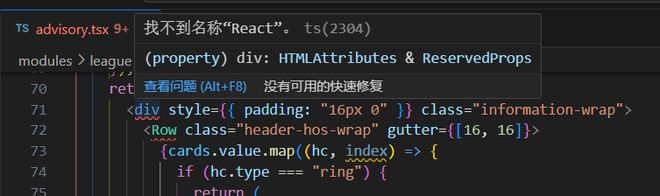
vite+vue3+ts,dom元素显示 找不到名称“react”?

dom元素全部都显示 找不到名称“react”,请问怎么解决?
同事的电脑上面复现不出来这些问题,node版本也没问题,依赖也是全部删了重新安装的。
虽然项目可以跑起来,但是看着报红很不爽。
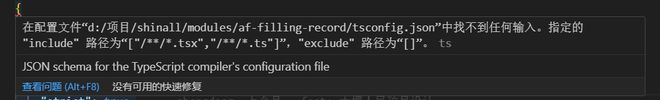
这是我的tsconfig.json代码,里面也报错了。
{ "compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"noEmit": true
},
"include": ["/**/*.tsx", "/**/*.ts"]
}
以上是 vite+vue3+ts,dom元素显示 找不到名称“react”? 的全部内容, 来源链接: utcz.com/p/934997.html