vue 进行 props 类型检查用 instanceof 不会有问题吗?
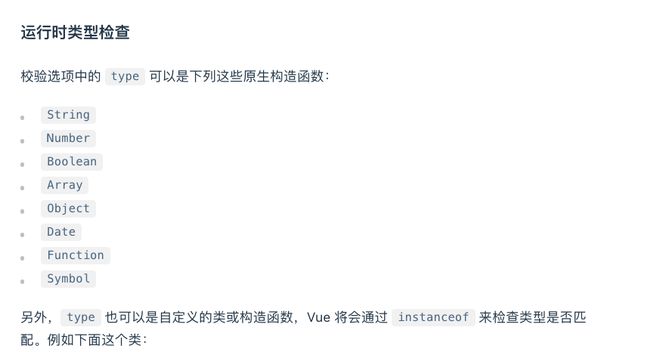
在查阅官方文档时注意到 props 类型检查这一章节。
https://cn.vuejs.org/guide/components/props.html#prop-validation

此时按照官方的说法
不会有这样的问题吗?
const props=defineProps({name:Array
});
props.name instanceof Array // true
props.name instanceof Object // true
回答:
不能说毫无风险。
但风险并不在于你说的这一点,你列举的这一类问题会在框架层面得到解决,不会把烂摊子留给开发者。亲手实现过深度拷贝的人大抵都知道必须先检测是否为 RegExp、Array、Date 等内置对象,确定不是这些对之后,才能按照 Object 来处理,框架的解决方案应该与此类似。incetanceof 检测存在的可能风险在于 JS 写法过于灵活,以至于子类属性与超类的同名属性可以不兼容,incetanceof并不能检测出这种改动:
class TaniedArray extends Array{ forEach(){
return null
}
get map(){
return null
}
}
const taniedArray = new TaniedArray(1,2,3,4,5);
console.log(taniedArray incetanceof Array);
// true
taniedArray.map(i=>i); // 报错
? 这里子类的forEach与map与超类的同名方法不同(map甚至已经不再是方法了),假如 Vue 试图调用taniedArray.map,就会报错。
这种改动难以检测,即便使用 AI 推荐的Array.isArray方法来检测,依旧无法发现问题。
对 JS 而言,这种问题是无解的,因为这种改动难以约束,也那一检测,因此避免这种问题,只能指望开发者自己不要乱来。
回答:
会有的,instanceof是差对象的原型链上是否有改类型,有就会返回true
以上是 vue 进行 props 类型检查用 instanceof 不会有问题吗? 的全部内容, 来源链接: utcz.com/p/934978.html