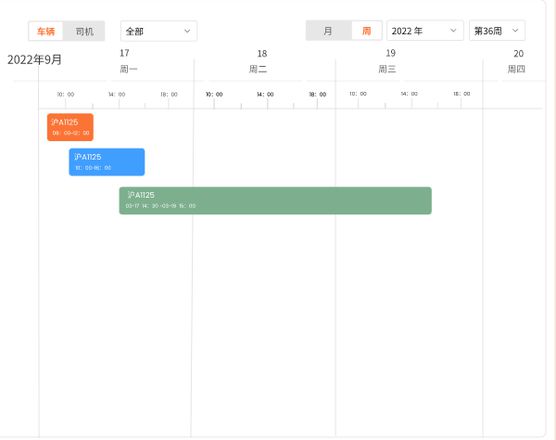
如何实现下图的效果呢?

回答:
1.设置一个外层div元素盒子A,元素A的宽度为屏幕宽度
2.以整个时间段(图中为10:00-16:00)为维度获得计量时间 按小时的话为6小时,按分钟的话为360分钟,然后A的宽度/360 获得每分钟占用的元素宽度 W
3.根据车辆的进入时间-开始时间(图中为10:00)得到分钟差值,比如某车辆10:40分进入,10:40与10:00的差值就是40分钟。将40分钟*每分钟占用的元素宽度W即可得到该车辆元素距离外层div元素A的padding值
4.根据步骤3得到的动态padding值设置车辆元素的左内边距值
5.以此类推,车辆元素的宽度可以通过计算车辆离开时间-车辆进入时间的差值得到,从而根据这个插值设置车辆元素的宽度
回答:
可以参考这篇文章
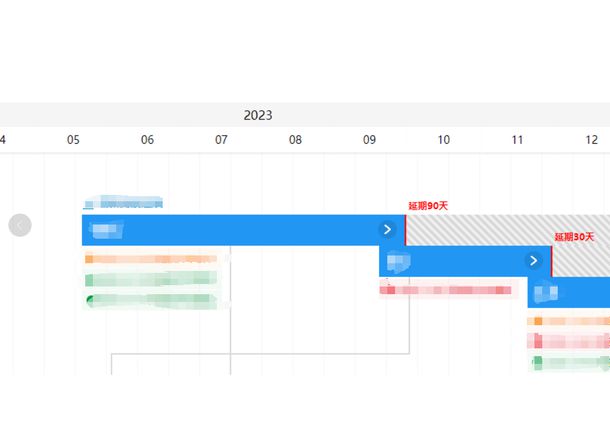
使用甘特图可以实现
回答:
我用的纯JS+HTML+CSS实现的,和你这个应该差不多,类似甘特图;
具体代码比较多,就不贴了,我这边封装了一下,有需要可以单独M我
gantt = new NPIGantt('NPIGantt', option, data);gantt.init();

以上是 如何实现下图的效果呢? 的全部内容, 来源链接: utcz.com/p/934969.html