编辑弹窗数据回显时,关闭弹窗后再次打开弹窗时数据就不回显了?
添加和编辑共用的一个弹窗,编辑时做数据回显,第一次打开弹窗数据可以正常的回显出来,关闭后再次打开的时候弹窗的表单就显示为空了,就没有数据回显了
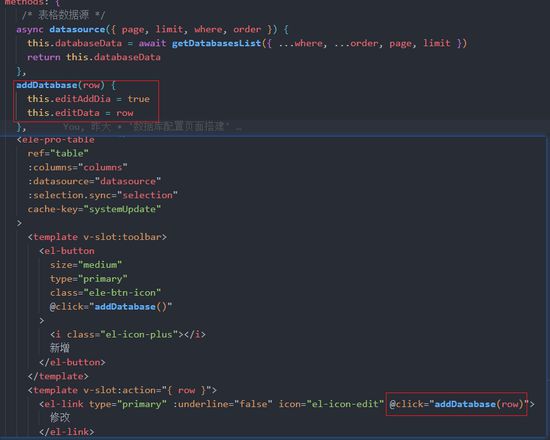
上面是父组件里面的打开编辑弹窗和赋值当前行数据
下面是弹窗组件里面的点击保存的方法
save() { this.loading = true
const saveOrUpdate = this.isUpdate ? updataLibrary : addLibrary
saveOrUpdate(this.dataForm)
.then((msg) => {
this.loading = false
this.$message.success(msg)
this.updateVisible(false)
this.$emit('done')
})
.catch((e) => {
this.loading = false
this.$message.error(e.message)
})
},
然后使用了watch监听弹窗的状态
watch: { visible(visible) {
if (visible) {
if (this.Rowdata) {
setTimeout(() => {
this.$util.assignObject(this.dataForm, {
...this.Rowdata,
})
}, 100)
this.isUpdate = true
} else {
this.isUpdate = false
}
} else {
// this.$refs.form.clearValidate()
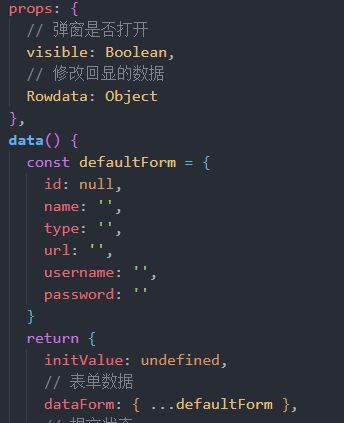
this.dataForm = { ...this.defaultForm }
}
}
}
打印当前行的数据也能打印出来没有问题。编辑回显的时候就出问题了,第二次打开弹窗的时候就没有回显数据了,是因为watch里面this.dataForm = { ...this.defaultForm }这个原因吗?
请问这个问题具体应该怎么解决呢?
回答:
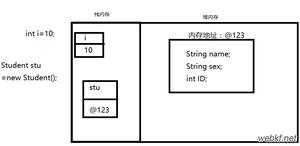
这种情况出现的原因一般是因为你一次编辑修改了this.Rowdata,原因就是浅克隆,解决方法就是把下面的代码改一下:
this.$util.assignObject(this.dataForm, { ...this.Rowdata,
})
const deepClone = (obj) => JSON.parse(JSON.stringify(obj));this.$util.assignObject(this.dataForm, deepClone(this.Rowdata))
回答:
1.log 一下数据是不是都正确赋值
2.试试 $forceUpdate 刷新渲染? 有没有可能卡渲染?
3.不行表单 v-if=visible,这个很丑,不是没办法别用
以上是 编辑弹窗数据回显时,关闭弹窗后再次打开弹窗时数据就不回显了? 的全部内容, 来源链接: utcz.com/p/934939.html