vue require 问题?

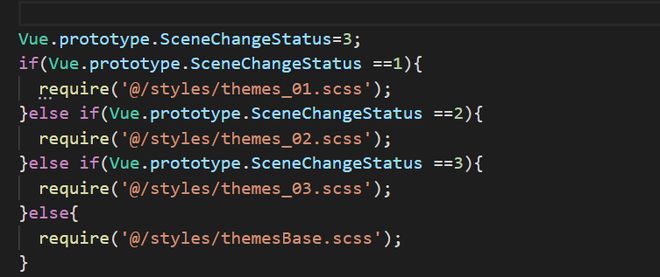
本地写了四个样式文件,在main.js通过这样的方式引入,本地测试没有问题,打包的服务器上时不管这个变量取值是多少,四个样式会全部引入,最终下面的覆盖上面的,使用最后一套样式文件,请问这是什么问题?
回答:
webpack打包是静态tree shaking的,你这个是运行时的代码,它分不出来,就全打包了
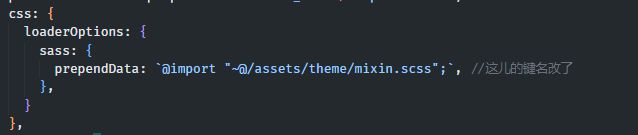
如果是可以通过环境变量区分的话,可以在vue.config.js试试这个

这里是官网地址
https://cli.vuejs.org/zh/config/#css-loaderoptions
回答:
因为打包的时候,依靠的是静态分析,你这段代码是动态执行,
在这个情况下,只能四个样式全部引入,通过下面的覆盖上面的来实现你的需求
回答:
因为 require 本身不能用来加载样式,只是 webpack 为了方便用户开发加入了这个功能。于是在某些特定场景下,滥用就会导致问题。
既然是滥用导致的问题,解决方案就是不要滥用,用更标准的方法。我建议把不同的 sass 编译成不同的 css,然后使用 js 插入 <link> 节点或者 <style> 节点,就可以避免大部分问题。
以上是 vue require 问题? 的全部内容, 来源链接: utcz.com/p/934938.html




