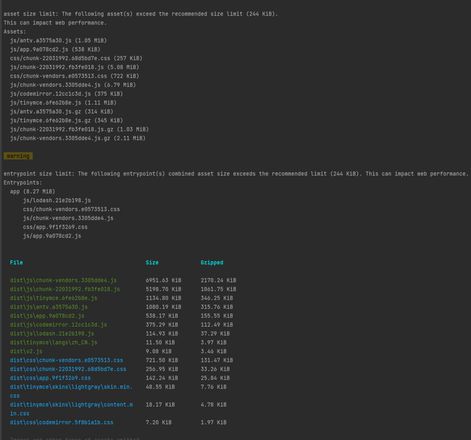
vue-cli-servic build 打包后生成非常多的js和css文件,怎么办?
我的一个单页面的后台管理系统,用的是vue-cli3开发的,之前打包都正常
我本地的也正常,前一阵子打开正式环境发现一打开加载了1700多个请求,人都傻了,发现除了我本地打包的和jenkins测试环境打包的都没问题,就正式环境有问题,然后突发奇想吧测试库的代码删除重新拉取,问题复现了,我复制了本地代码除了node_modules,重新打包也复现了,我实在找不出原因,有大佬遇到过吗?我没碰vue.config.js



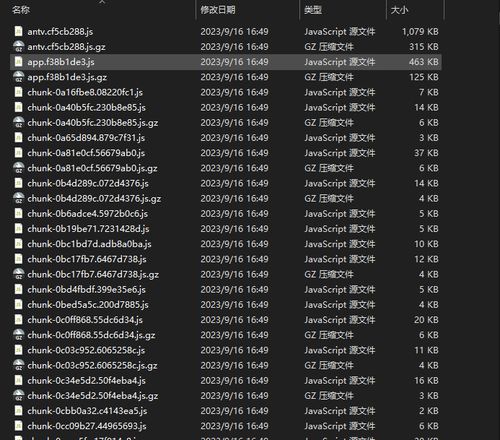
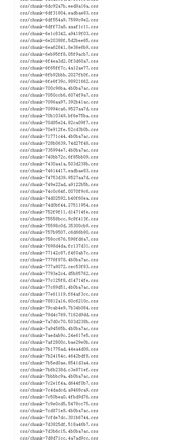
我人都麻了1370个文件
什么都没动就这样子
文件太多了截不全
vue.config.js
const path = require('path')const os = require('os')
const CompressionPlugin = require('compression-webpack-plugin')
function resolve (dir) {
return path.join(__dirname, dir)
}
let localIp = '127.0.0.1'
const ni = os.networkInterfaces()
for (let key in ni) {
const item = ni[key]
const ip = item.find(i => i.family === 'IPv4')
localIp = ip.address
break
}
// vue.config.js
module.exports = {
transpileDependencies: [/^((?!@jeecg).)*((?!@jeecg).)*$/],
/*
Vue-cli3:
Crashed when using Webpack `import()` #2463
https://github.com/vuejs/vue-cli/issues/2463
*/
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false,
// 打包app时放开该配置
// publicPath: './',
configureWebpack: config => {
// 生产环境取消 console.log
if (process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
// 拆分打包
const SplitChunk = config.optimization.splitChunks
SplitChunk.cacheGroups.antv = {
name: 'antv',
test: /[\\/]node_modules[\\/]@antv[\\/]/,
minChunks: 1,
priority: -3,
chunks: 'all',
reuseExistingChunk: true
}
SplitChunk.cacheGroups.tinymce = {
name: 'tinymce',
test: /[\\/]node_modules[\\/]tinymce[\\/]/,
minChunks: 1,
priority: -4,
chunks: 'all',
reuseExistingChunk: true
}
SplitChunk.cacheGroups.lodash = {
name: 'lodash',
test: /[\\/]node_modules[\\/]lodash[\\/]/,
minChunks: 1,
priority: -2,
chunks: 'all',
reuseExistingChunk: true
}
SplitChunk.cacheGroups.codemirror = {
name: 'codemirror',
test: /[\\/]node_modules[\\/]codemirror[\\/]/,
minChunks: 1,
priority: -1,
chunks: 'all',
reuseExistingChunk: true
}
}
},
chainWebpack: (config) => {
config.resolve.alias
.set('@$', resolve('src'))
.set('@mock', resolve('mock'))
.set('@api', resolve('src/api'))
.set('@assets', resolve('src/assets'))
.set('@comp', resolve('src/components'))
.set('@views', resolve('src/views'))
.set('@layout', resolve('src/layout'))
// 生产环境,开启js\css压缩
if (process.env.NODE_ENV === 'production') {
config.plugin('compressionPlugin').use(new CompressionPlugin({
test: /\.(js|css|less)$/, // 匹配文件名
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false // 不删除源文件
}))
}
// 配置 webpack 识别 markdown 为普通的文件
config.module
.rule('markdown')
.test(/\.md$/)
.use()
.loader('file-loader')
.end()
},
css: {
loaderOptions: {
less: {
modifyVars: {
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#1890FF',
'link-color': '#1890FF',
'border-radius-base': '4px'
},
javascriptEnabled: true
}
}
},
devServer: {
host: '0.0.0.0',
port: 3000,
public: `${localIp}:3000`,
disableHostCheck: true
},
lintOnSave: false
}
package.json
{ "name": "vue-antd-jeecg",
"version": "2.1.4",
"private": true,
"scripts": {
"pre": "cnpm install || yarn --registry https://registry.npm.taobao.org || npm install --registry https://registry.npm.taobao.org ",
"serve": "vue-cli-service serve --mode local",
"serve:dev": "vue-cli-service serve --mode dev",
"build:dev": "vue-cli-service build --mode dev",
"build:prod": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@antv/data-set": "^0.10.2",
"@jeecg/antd-online-214": "^2.1.41",
"@tinymce/tinymce-vue": "^2.0.0",
"@vant/touch-emulator": "^1.2.0",
"ant-design-vue": "^1.7.8",
"axios": "^0.18.0",
"babel-plugin-dynamic-import-node": "^2.3.3",
"clipboard": "^2.0.4",
"codemirror": "^5.46.0",
"dayjs": "^1.8.0",
"dingtalk-jsapi": "^2.9.14",
"enquire.js": "^2.1.6",
"file-saver": "2.0.1",
"js-cookie": "^2.2.0",
"jsbarcode": "^3.11.5",
"lodash.debounce": "^4.0.8",
"lodash.get": "^4.4.2",
"lodash.isequal": "^4.5.0",
"lodash.pick": "^4.4.0",
"md5": "^2.2.1",
"nprogress": "^0.2.0",
"qrcodejs2": "^0.0.2",
"sortablejs": "^1.13.0",
"tinymce": "^5.1.4",
"vant": "^2.12.23",
"viser-vue": "^2.4.4",
"vue": "^2.6.10",
"vue-class-component": "^6.0.0",
"vue-cropper": "^0.4.8",
"vue-draggable-resizable": "^2.3.0",
"vue-i18n": "^8.17.3",
"vue-loader": "^15.7.0",
"vue-ls": "^3.2.0",
"vue-photo-preview": "^1.1.3",
"vue-print-nb": "^1.7.5",
"vue-print-nb-jeecg": "^1.0.9",
"vue-property-decorator": "^7.3.0",
"vue-router": "^3.0.1",
"vue-splitpane": "^1.0.4",
"vuedraggable": "^2.24.3",
"vuex": "^3.0.1",
"vuex-class": "^0.3.1",
"vxe-table": "^3.6.6",
"xe-clipboard": "^1.10.1",
"xe-utils": "^3.5.7",
"xlsx": "0.14.1"
},
"devDependencies": {
"@babel/polyfill": "^7.12.1",
"@babel/runtime": "^7.18.6",
"@types/file-saver": "2.0.1",
"@vue/cli-plugin-babel": "^3.3.0",
"@vue/cli-plugin-eslint": "^3.3.0",
"@vue/cli-service": "^3.3.0",
"@vue/eslint-config-standard": "^4.0.0",
"babel-eslint": "^10.0.1",
"babel-plugin-import": "^1.13.0",
"compression-webpack-plugin": "^3.1.0",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.1.0",
"html-webpack-plugin": "^4.0.0-beta.11",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"mockjs": "^1.1.0",
"vue-template-compiler": "^2.6.10"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/strongly-recommended",
"@vue/standard"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"generator-star-spacing": "off",
"no-mixed-operators": 0,
"vue/max-attributes-per-line": [
2,
{
"singleline": 5,
"multiline": {
"max": 1,
"allowFirstLine": false
}
}
],
"vue/attribute-hyphenation": 0,
"vue/html-self-closing": 0,
"vue/component-name-in-template-casing": 0,
"vue/html-closing-bracket-spacing": 0,
"vue/singleline-html-element-content-newline": 0,
"vue/no-unused-components": 0,
"vue/multiline-html-element-content-newline": 0,
"vue/no-use-v-if-with-v-for": 0,
"vue/html-closing-bracket-newline": 0,
"vue/no-parsing-error": 0,
"no-console": 0,
"no-tabs": 0,
"indent": [
1,
4
]
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 10"
]
}
回答:
找到解决办法了
config.optimization.delete('splitChunks')config.plugin('limitChunkCountPlugin').use(webpack.optimize.LimitChunkCountPlugin, [{
maxChunks: 7
}])
很懵,真的什么都没动就出现这种问题。。。。
如果你也遇到了记得删除掉splitChunks,我这边不删掉会出现main文件不执行导致app没挂载的问题
以上是 vue-cli-servic build 打包后生成非常多的js和css文件,怎么办? 的全部内容, 来源链接: utcz.com/p/934925.html








