图片跨域问题?
阿里云的图片,例如https://syx-hzy5200.oss-cn-shenzhen.aliyuncs.com/c17ed98cdb36...(不同图片这个不一样c17ed98cdb36418498caf32f95c0666f),前端项目中需要有一个需求是将url转图片
代码是
const imageBlob = await fetch(urls, { mode: 'cors' }).then(res => res.blob())
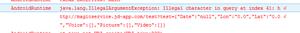
但是ccess to fetch at 'https://syx-hzy5200.oss-cn-shenzhen.aliyuncs.com/c17ed98cdb36...' from origin 'http://xxx' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
报跨域问题,测试环境的时候让后端在阿里云那边加上了测试环境地址,使得跨域问题解决了,到正式环境也让后端一模一样的操作,但是依旧存在跨域问题,这应该怎么解决?
回答:
这个看字面意思是还没有加上Access-Control-Allow-Origin。
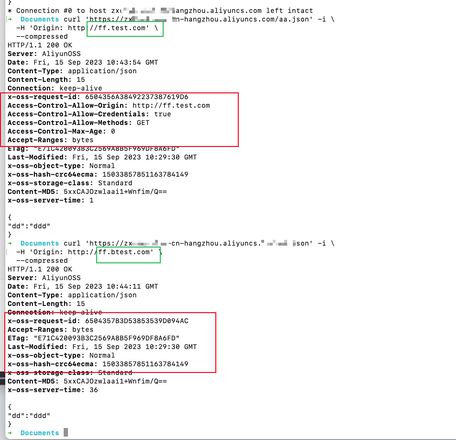
看了一下你提供的这个图片,确实是还没有加上允许跨域的配置。
这是阿里云oss的跨域设置,允许 *.test.com 跨域
测试,分别使用ff.test.com和ff.btest.com去验证是否配置成功,因为配置了*.test.com能匹配ff.test.com,所以ff.test.com能正常返回跨域的设置。
回答:
这个不应该找运维么
回答:
1.走 nginx 的 Access-Control-Allow-Origin 两边配置都需要一样
2.走 nginx 的代理,让后端返回不跨域的地址
如果数据来源复杂建议 1,相互全通过
以上是 图片跨域问题? 的全部内容, 来源链接: utcz.com/p/934920.html