使用elmentui的下拉选择能实现选择色卡的效果吗?

可以有
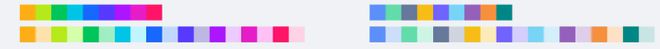
这些下拉选项
coloralllise: [
['#1568ff', '#00c4e6', '#5738ff', '#00c55b', '#b5e91b', '#ad14ff', '#ffad14', '#e81cc9', '#ff1467'], ['#5c8ff7', '#62dca9', '#67789b', '#f7bd16', '#7162fe', '#78d4f5', '#9560bb', '#f6903c', '#008785'],
[
'#fead15',
'#fee2ac',
'#b5e91c',
'#d6feab',
'#00c559',
'#a0edc4',
'#00c4e6',
'#c0f5ff',
'#1668ff',
'#bfd7ff',
'#5739ff',
'#bcb6e2',
'#ad15ff',
'#eccbff',
'#e71bca',
'#ffc0f5',
'#ff1468',
'#ffd2e4'
],
[
'#5c8ff9',
'#ccddfc',
'#62dca9',
'#cdf4e3',
'#67779b',
'#cfd4de',
'#f7bd16',
'#fceaba',
'#7363fc',
'#d3cefe',
'#78d4f7',
'#d3effa',
'#9560bb',
'#deceea',
'#f7903c',
'#fee1c6',
'#008785',
'#c9e4e4'
]
]
颜色数据
回答:
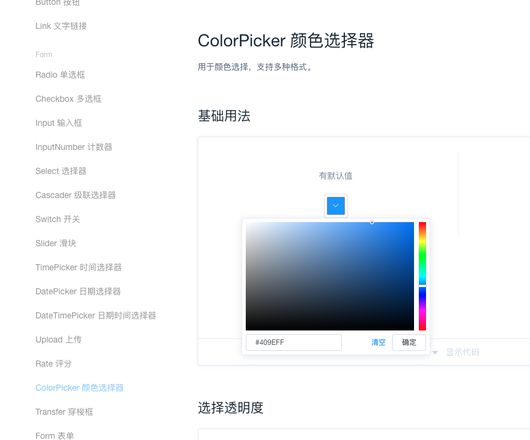
自带的 ColorPicker 不行吗?
这个其实能考虑 Popover 然后自己实现。
回答:
el-select支持自定义HTML。 题主需要自行实现一个根据颜色字符串数组生成色卡条的组件color-picker。
<el-select v-model="value" placeholder="请选择">
<el-option v-for="item in cities"
:key="item.value"
:label="item.label"
:value="item.value">
<color-picker :color-array="item.value"></color-picker>
</el-option>
</el-select>
以上是 使用elmentui的下拉选择能实现选择色卡的效果吗? 的全部内容, 来源链接: utcz.com/p/934915.html