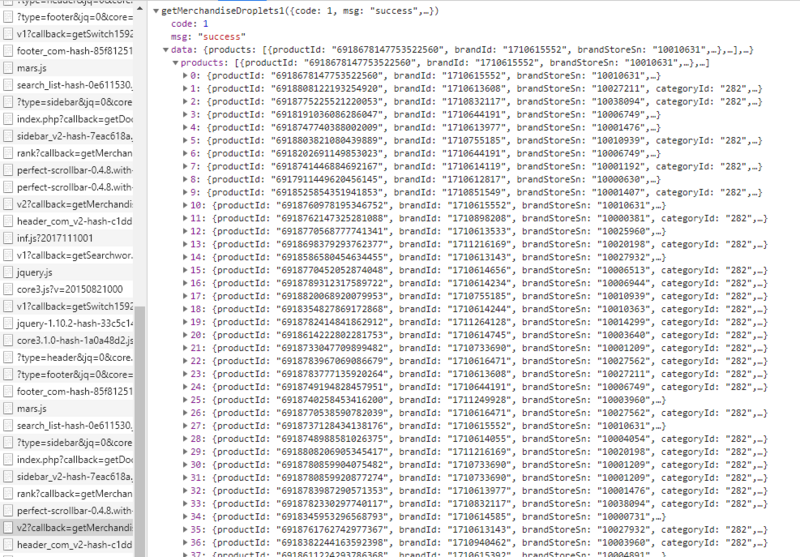
vue 浏览器报错,怎么和代码联系起来?
有一个问题,浏览器里面,跑的是编译后的 js
报错的话,和 vue 不太好对应起来
有什么好的方案帮助 debug 呢?
比如我的 vue 代码
<template> <top-bar></top-bar>
<div class="container">
<div class="container-item">
<div>
<a-row>
<a-typography-title>使用说明:</a-typography-title>
</a-row>
<a-row>
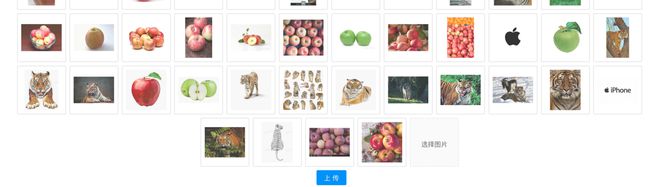
<a-typography-paragraph> 选择图片 </a-typography-paragraph>
</a-row>
<a-row>
<a-typography-paragraph>
评分范围在 0-100 分,100 分是满分。如果图片相似度太小,会出现负分
</a-typography-paragraph>
</a-row>
<a-row>
<br />
</a-row>
<a-row>
<a-col :span="24" style="text-align: center">
<a-upload v-model:file-list="fileList_1" name="avatar" list-type="picture-card"
class="avatar-uploader" :before-upload="handleBeforeUpload1" @preview="handlePreview"
:multiple="true">
<div>
<!-- <loading-outlined v-if="loading"></loading-outlined>
<plus-outlined v-else></plus-outlined> -->
<div class="ant-upload-text">选择图片</div>
</div>
</a-upload>
</a-col>
</a-row>
<a-row>
<a-col :span="24" style="text-align: center">
<a-button type="primary" @click="handleUpload" style="text-align: center">上传</a-button>
</a-col>
</a-row>
</div>
</div>
</div>
<div class="container" v-if="responseBody">
<div class="container-item">
</div>
</div>
<div class="container">
<div class="container-item">
<a-list item-layout="vertical" :data-source="responseData">
<template #renderItem="{ item }">
<div>
<img width="272" alt="logo" :src=item.file_url />
<p>{{ item.hash_code }}</p>
</div>
</template>
</a-list>
</div>
</div>
<a-modal :visible="previewVisible" :title="previewTitle" :footer="null" @cancel="handleCancel">
<img alt="example" style="width: 100%" :src="previewImage" />
</a-modal>
</template>
<script setup>
import { PlusOutlined, LoadingOutlined } from "@ant-design/icons-vue";
import { ref, reactive } from "vue";
import { message } from "ant-design-vue";
import { UploadOutlined } from "@ant-design/icons-vue";
import axios from "axios";
import { onMounted } from "vue";
import router from "@/router";
onMounted(async () => {
document.title = "图片录入"; // 设置浏览器标签页的标题
});
function getBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
}
const fileList_1 = ref([]);
const handleBeforeUpload1 = (file) => {
// fileList_1.value.splice(0);
return false; // 阻止默认上传行为
};
const previewVisible = ref(false);
const previewImage = ref("");
const previewTitle = ref("");
const handleCancel = () => {
previewVisible.value = false;
previewTitle.value = "";
};
const handlePreview = async (file) => {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj);
}
previewImage.value = file.url || file.preview;
previewVisible.value = true;
previewTitle.value =
file.name || file.url.substring(file.url.lastIndexOf("/") + 1);
};
const responseBody = ref(null);
const responseData = ref([]);
const handleUpload = () => {
fileList_1.value.forEach((item, index) => {
const formData = new FormData();
formData.append("file", item.originFileObj);
try {
console.log(`第 ${index + 1} 个文件上传`, item.name);
const response = axios.post(
"http://127.0.0.1:6200/meta/image/file",
formData
);
responseBody.value = response.data;
responseData.value = response.data;
} catch (error) {
console.error(error);
message.error(item.name + " 上传出错了");
}
})
};
const navigateToRoot = () => {
router.push("/");
};
</script>
<style>
body {
background-color: #e9ecef !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.gray-placeholder {
color: gray;
}
.container {
margin: 0 auto;
/* 居中显示 */
margin-top: 20px;
max-width: 1440px;
/* 设置最大宽度为900px */
background-color: #ffffff;
/* 浅灰色 */
border-radius: 0.25rem;
}
.container-item {
padding: 25px;
border-width: 0 0 1px;
margin-bottom: 20px;
}
.theme-icon {
width: 64px;
/* 设置图标的宽度 */
height: 64px;
/* 设置图标的高度 */
}
.avatar-uploader>.ant-upload {
width: 128px;
height: 128px;
}
.ant-upload-select-picture-card i {
font-size: 32px;
color: #999;
}
.ant-upload-select-picture-card .ant-upload-text {
margin-top: 8px;
color: #666;
}
</style>

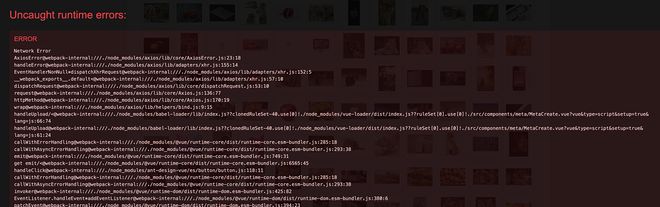
上传文件报错

Uncaught runtime errors:ERROR
Network Error
AxiosError@webpack-internal:///./node_modules/axios/lib/core/AxiosError.js:23:18
handleError@webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:155:14
EventHandlerNonNull*dispatchXhrRequest@webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:152:5
__webpack_exports__.default<@webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:57:10
dispatchRequest@webpack-internal:///./node_modules/axios/lib/core/dispatchRequest.js:53:10
request@webpack-internal:///./node_modules/axios/lib/core/Axios.js:136:77
httpMethod@webpack-internal:///./node_modules/axios/lib/core/Axios.js:170:19
wrap@webpack-internal:///./node_modules/axios/lib/helpers/bind.js:9:15
handleUpload/<@webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/components/meta/MetaCreate.vue?vue&type=script&setup=true&lang=js:66:74
handleUpload@webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/components/meta/MetaCreate.vue?vue&type=script&setup=true&lang=js:61:24
callWithErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:285:18
callWithAsyncErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:293:38
emit@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:749:31
get emit/<@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:6565:45
handleClick@webpack-internal:///./node_modules/ant-design-vue/es/button/button.js:118:11
callWithErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:285:18
callWithAsyncErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:293:38
invoker@webpack-internal:///./node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.js:425:82
EventListener.handleEvent*addEventListener@webpack-internal:///./node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.js:380:6
patchEvent@webpack-internal:///./node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.js:394:23
patchProp@webpack-internal:///./node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.js:451:17
mountElement@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4728:24
processElement@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4700:19
patch@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4628:25
componentUpdateFn@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5071:16
run@webpack-internal:///./node_modules/@vue/reactivity/dist/reactivity.esm-bundler.js:216:19
setupRenderEffect/instance.update@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5161:51
setupRenderEffect@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5169:5
mountComponent@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4983:22
processComponent@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4948:23
patch@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4630:27
componentUpdateFn@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5071:16
run@webpack-internal:///./node_modules/@vue/reactivity/dist/reactivity.esm-bundler.js:216:19
setupRenderEffect/instance.update@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5161:51
setupRenderEffect@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5169:5
mountComponent@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4983:22
processComponent@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4948:23
patch@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4630:27
mountChildren@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4787:12
processFragment@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4927:20
patch@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4624:24
mountChildren@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4787:12
mountElement@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4719:20
processElement@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4700:19
patch@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:4628:25
componentUpdateFn@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5071:16
run@webpack-internal:///./node_modules/@vue/reactivity/dist/reactivity.esm-bundler.js:216:19
setupRenderEffect/instance.update@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:5161:51
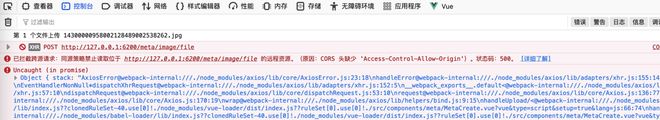
这个报错,让我不知道错误是从 vue 的哪一行丢出来的
按理来说,我都对错误做了捕捉了,不应该报错才对

从控制台确实看到报错了
我还有一个问题,就是我已经使用 catch (error),按理来说这个错误不应该被丢出来呀
回答:
handleUpload方法有问题,这个post请求,看报错是网络错误,你具体看下控制台网络哪里,在里面直接加dbug,然后具体看执行到哪里报错的,看下请求头
回答:
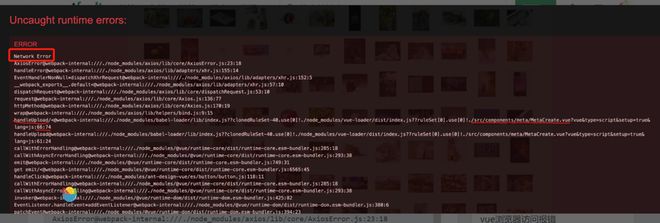
看下图,第一行是错误描述,往下一行行看 直到有路径不是node_modules里的,大概就是业务代码出错的地方,后面数字是 行数:列数。
回答:
我说的丢出来,是显示在网页中,直接显示到前台了,把整个屏幕都占据了,我本意是想弹个窗

try { console.log(`第 ${index + 1} 个文件上传`, item.name);
const response = axios.post(
"http://127.0.0.1:6200/meta/image/file",
formData
);
responseBody.value = response.data;
responseData.value = response.data;
} catch (error) {
// console.error(error);
console.error('捕捉到错误了');
message.error(item.name + " 上传出错了");
}

我知道为什么了, 因为这个是同源错误,所以 catch 不捕捉
下面贴一下和 chatGPT 的 QA
Q:js 的 catch 可以捕捉任何错误吗
A:在 JavaScript 中,catch 可以捕捉到在对应 try 块内部发生的同步和异步代码抛出的错误。但是,catch 不能捕捉以下情况的错误:
- 跨域错误:浏览器安全策略阻止脚本从一个不同源的域发送请求。这样的错误通常不会被
catch捕捉,而是表现为网络错误,例如 CORS (跨源资源共享) 错误。 - 异步代码中的错误:如果在一个异步操作的回调函数中发生错误,并且没有在该回调函数内部使用
try/catch来处理该错误,那么这个错误也不会被catch捕捉。异步操作的错误可能需要使用.catch或.then中的回调函数来处理。 - 语法错误:语法错误在代码解析阶段就会被捕获,而不是在运行时。这些错误通常由 JavaScript 解释器报告,并且不会被
try/catch捕捉。 - 未捕获的异常:如果在代码中出现了未被捕获的异常,那么脚本将终止执行,并且错误信息可能会在浏览器控制台中显示,而不是被
try/catch捕捉。
综上所述,try/catch 是处理同步代码中的错误的有效方法,但对于异步代码、跨域错误和语法错误,需要使用其他方式进行处理。对于异步代码,通常使用 .catch 或 .then 来处理异步操作的错误。对于跨域错误,需要了解并遵循浏览器的跨域策略。对于语法错误,需要在编写代码时注意避免错误的语法。
Q:那么,如何捕捉 跨域错误?
A:在前端代码中,跨域错误通常被浏览器的安全策略拦截,并且不允许前端代码直接捕捉这些错误。这是出于安全考虑,以防止恶意代码获取或篡改其他域上的数据。
当发生跨域错误时,浏览器会阻止前端代码获取错误详细信息,通常会显示类似以下的错误信息:
Access to XMLHttpRequest at 'https://example.com/api/data' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.由于浏览器安全策略的限制,前端代码无法捕捉到这种跨域错误。但是,你可以采取一些措施来处理跨域错误:
- 使用服务器端代理:通过在你自己的服务器上创建一个代理来请求跨域资源,然后在前端通过调用你的服务器端接口来获取数据。这样可以绕过跨域限制,因为浏览器认为请求是来自同一域的。
- 处理跨域错误的回调:对于使用 fetch、axios 或其他请求库的情况,你可以通过
.catch方法来处理网络请求失败的错误,包括跨域错误。这样虽然不能捕捉到具体的跨域错误信息,但至少能知道请求失败了。
fetch('https://example.com/api/data') .then(response => response.json())
.then(data => {
// 处理响应数据
})
.catch(error => {
// 处理跨域错误和其他网络错误
console.error('请求失败:', error);
});
需要注意的是,虽然前端代码无法直接捕捉跨域错误,但通过一些处理措施,你仍然可以在前端获得一定的请求失败信息,并在代码中做相应的处理。
回答:
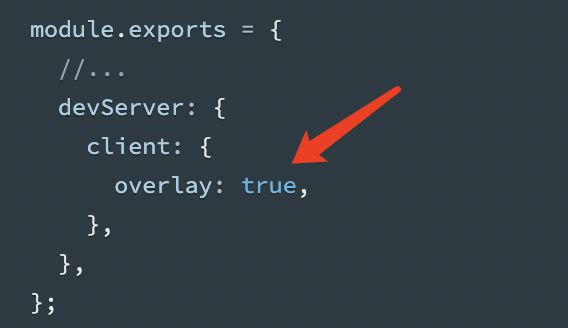
这个是webpack抛的错啊,不是你说的乱七八糟的,你的意思是错误霸占了浏览器全屏幕,对吧?
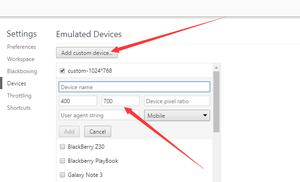
你把true 改成 false
然后错误就不出现了,你试试
以上是 vue 浏览器报错,怎么和代码联系起来? 的全部内容, 来源链接: utcz.com/p/934910.html