vue-pdf预览pdf本地正常,发布到线上就无效,求解?
<template> <div>
<pdf v-for="i in numPages"
:key="i"
:src="src"
:page="i"
style="display: inline-block; width: 25%"></pdf>
</div>
</template>
<script>
import pdf from 'vue-pdf'
var loadingTask = pdf.createLoadingTask('https://cdn.mozilla.net/pdfjs/tracemonkey.pdf');
export default {
components: {
pdf
},
data() {
return {
src: loadingTask,
numPages: undefined,
}
},
mounted() {
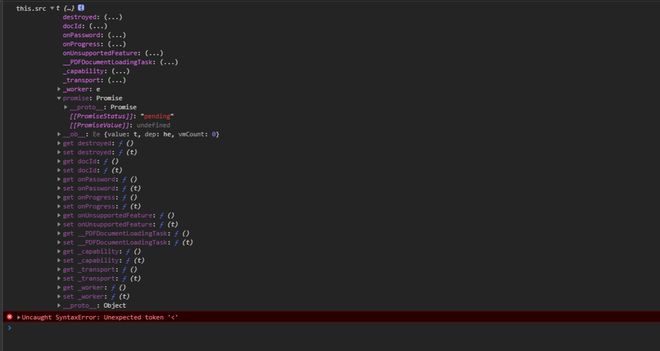
console.log('this.src', this.src)
this.src.promise.then(pdf => {
this.numPages = pdf.numPages;
}).catch(err => {
console.log('err', err)
});
}
}
</script>
以上是全部代码,本地可以,线上就不行
明明已经用了then方法,为啥无效
回答:

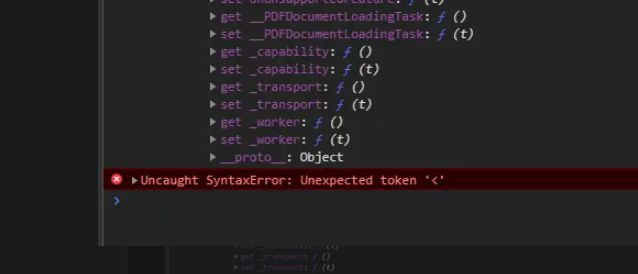
这个报错先解决看看
以上是 vue-pdf预览pdf本地正常,发布到线上就无效,求解? 的全部内容, 来源链接: utcz.com/p/934828.html